Containers
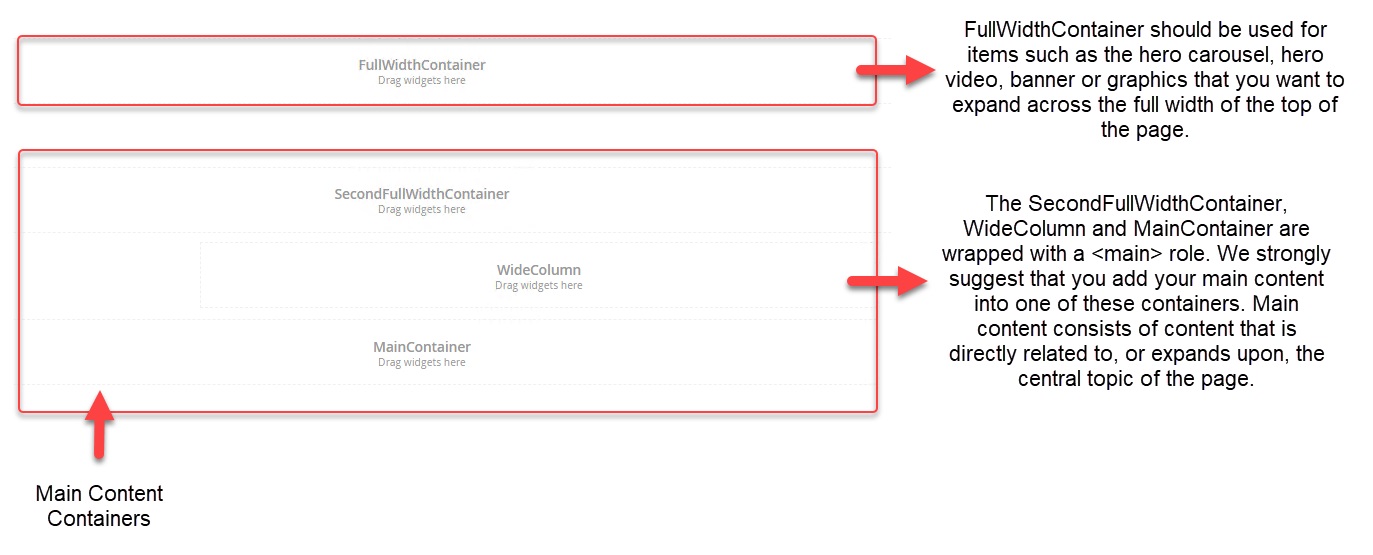
Each page template has default containers which widgets can be dropped into. These are the FullWidthContainer and three content containers wrapped in a <main> role: SecondFullWidthContainer, WideColumn and MainContainer.
FullWidthContainer - This is used for content you want to expand across the full width of the top area of the page. Used for widgets such as the hero carousel or hero video.
Main Content Containers
These containers are wrapped in a <main> role and should be used for content that is considered the main content of the page. Main content consists of content that is directly related to, or expands upon, the central topic of the page.
SecondFullWidthContainer - This container is below the first full width container and can be used for main content that you want expanded to the full width of the page.
WideColumn - Located between the second full width container and the main container, this is a smaller container that accounts for a left navigation if present.
MainContainer - The last container is the Main Container and is a slightly larger container that is intended to be used for main content in addition to the other main content containers.