Using Utilities Classes
Bootstrap 4 has a robust set of built-in utility classes to handle things like borders, padding, margin, etc. On top of that, we've established set of CU branded utility
classes as well listed below. These classes may be used by developers when implementing/developing widgets, as well as by site builders when configuring widgets.
Utility Class Demo
The following video is a demo that walks through some examples of using utility classes to enhance your website design.
Animations
We've incorporated a small animation library into our Sitefinity platform. These animations are activated 'on scroll'. In other words, they only trigger when the user scrolls to the particular item on the page. The current implementation requires that you add specific HTML to a content block in order to use these animations. Complete documentation can be found here:
CU Branded Utility Classes
Borders
| Class | RGBA value | Visual |
| CU_white | (255, 255, 255, 1) | |
| CU_black | (0, 0, 0, 1) | |
| CU_grayLight | (221, 221, 221, 1) | |
| CU_gray | (153, 153, 153, 1) | |
| CU_grayDark | (89, 89, 85, 1) | |
| CU_goldLight | (225, 214, 187, 1) | |
| CU_gold | (207, 184, 124, 1) | |
| CU_goldDark | (165, 150, 105, 1) |
Border Width
| Class | Value | Result |
| border-1 | border-width: 1px; | All borders, 1px width |
| border-2 | border-width: 2px; | All borders, 2px width |
| border-3 | border-width: 3px; | All borders, 3px width |
| border-4 | border-width: 4px; | All borders, 4px width |
| border-5 | border-width: 5px; | All borders, 5px width |
* You can also specify individual borders and their width, up to 5px. For example, using 'border-right-3' would produce a 3px width border on the right side only. It can be combined with other individual border widths to create some interesting results
.
Backgrounds
| Class | RGBA value | Visual |
| bg-CU_transparent | (0, 0, 0, 0) | |
| bg-CU_white | (255, 255, 255, 1) | |
| bg-CU_whiteTransparent | (255, 255, 255, .7) | |
| bg-CU_black | (0, 0, 0, 1) | |
| bg-CU_blackTransparent | (0, 0, 0, .7) | |
| bg-CU_grayLight | (221, 221, 221, 1) | |
| bg-CU_gray | (153, 153, 153, 1) | |
| bg-CU_grayDark | (89, 89, 85, 1) | |
| bg-CU_goldLight* | (225, 214, 187, 1) | |
| bg-CU_gold* | (207, 184, 124, 1) | |
| bg-CU_goldDark* | (165, 150, 105, 1) |
Text Color
| Class | RGBA value | Visual |
| text-CU_white | (255, 255, 255, 1) | Sample |
| text-CU_black | (0, 0, 0, 1) | Sample |
| text-CU_gold | (207, 184, 124, 1) | Sample |
Approved Color Combinations
| Text Class | Background Class | Visual |
| text-CU_black | bg-CU_white | Sample |
| text-CU_black | bg-CU_whiteTransparent | Sample |
| text-CU_white | bg-CU_black | Sample |
| text-CU_white | bg-CU_blackTransparent | Sample |
| text-CU_gold | bg-CU_black | Sample |
| text-CU_black | bg-CU_grayLight | Sample |
| text-CU_black | bg-CU_gray | Sample |
| text-CU_white | bg-CU_grayDark | Sample |
| text-CU_black | bg-CU_goldLight | Sample |
| text-CU_black | bg-CU_gold | Sample |
| text-CU_black | bg-CU_goldDark | Sample |
Combo Classes
| Combo Class | Visual |
| combo-CU_text-black-bg-white | Sample |
| combo-CU_text-black-bg-whiteTransparent | Sample |
| combo-CU_text-white-bg-black | Sample |
| combo-CU_text-white-bg-blackTransparent | Sample |
| combo-CU_text-gold-bg-black | Sample |
| combo-CU_text-black-bg-grayLight | Sample |
| combo-CU_text-black-bg-gray | Sample |
| combo-CU_text-white-bg-grayDark | Sample |
| combo-CU_text-black-bg-goldLight | Sample |
| combo-CU_text-black-bg-gold | Sample |
| combo-CU_text-black-bg-goldDark | Sample |
CU Flex Classes
There are a few widgets that allow for some customization to how various flex items behave on the page. Currently, these options will affect the: Enhanced Card Widget, Research and Creative Project Widget, and Contact Widget.
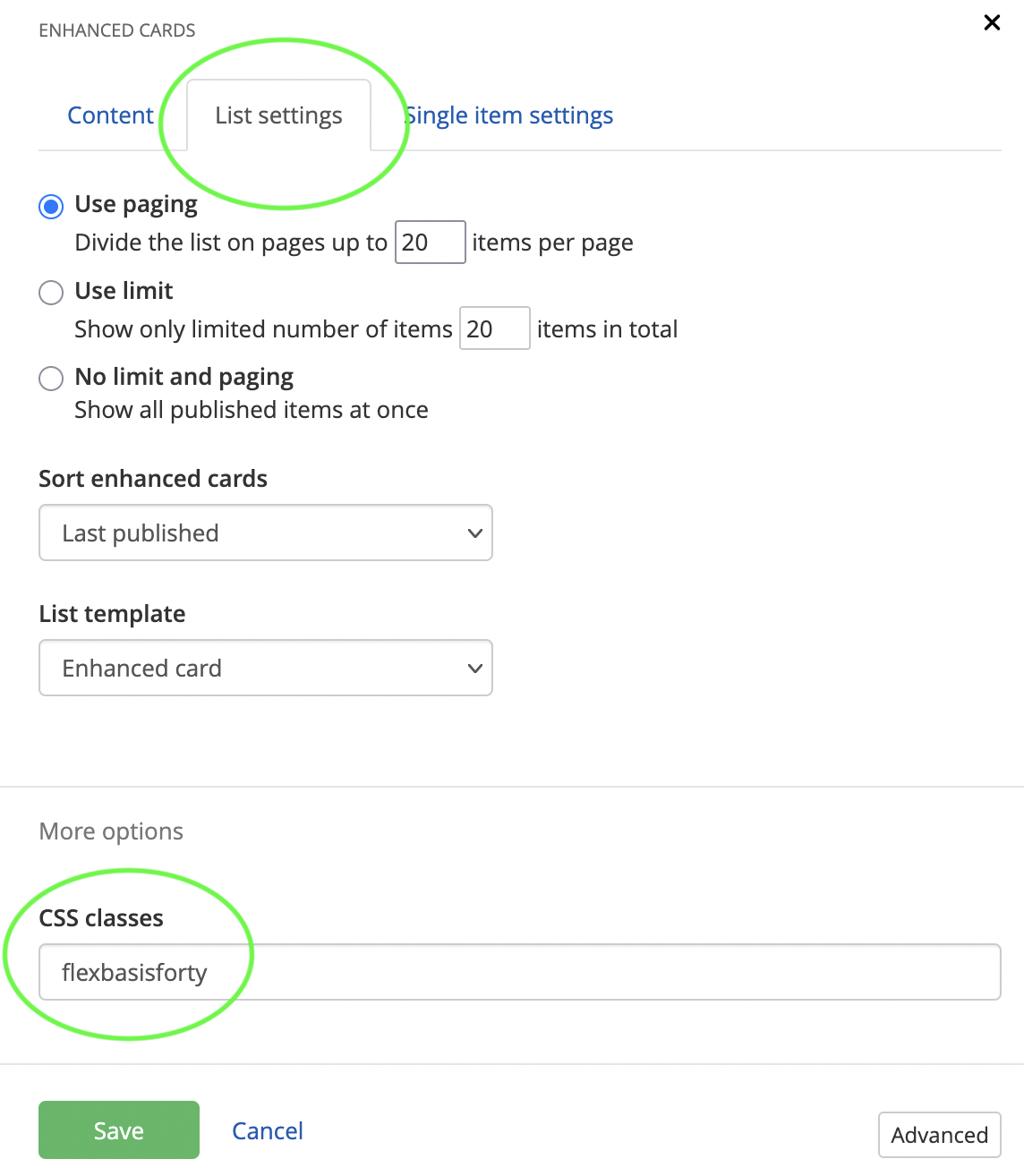
You can enter the class name by selecting 'more options' from the list item settings as seen below. You may enter more than one class for different options, such as 'flexbasisfifty justiftyspacebetween.'

| Class Name | Property & Value |
| justifyspaceevenly | justify-content: space-evenly; |
| justifyspacearound | justify-content: space-around; |
| justifyspacebetween | justify-content: space-between; |
| justifyflexstart | justify-content: flex-start; |
| justifyflexend | justify-content: flex-end; |
| justifyflexjustifycenter | justify-content: center; |
| alignitemscenter | align-items: center; |
| alignitemsflexend | align-items: flex-end; |
| alignitemsstart | align-items: flex-start; |
| flexgrow | flex-grow: 1; |
| flexshrink | flex-shrink: 1; |
| flexbasistwentyten | flex-basis: 10%; |
| flexbasistwentytwenty | flex-basis: 20%; |
| flexbasistwentyfive | flex-basis: 25%; |
| flexbasisthirty | flex-basis: 30%; |
| flexbasisforty | flex-basis: 40%; |
| flexbasisfifty | flex-basis: 50%; |
| flexbasissixty | flex-basis: 60%; |
| flexbasisseventy | flex-basis: 70%; |
| flexbasiseighty | flex-basis: 80%; |
| flexbasisninety | flex-basis: 90%; |
| flexbasisonehundred | flex-basis: 100%; |