Setting up pages
Pages are the building blocks of your website, containing text, images, buttons and more. The information below will help site builders create pages in Sitefinity
Types of pages
There are four types of pages in Sitefinity. Top level pages and child pages are standard page options that display content to site visitors. Group pages and redirect pages are used as placeholders in the navigation to direct site visitors to content on other pages. Standard top level or child pages can be converted to group and redirect pages by site builders in Title & properties.
We recommend that you implement either all group pages or all standard pages in your top navigation menu to create a consistent user experience.
Top level pages
Top level pages are also known as parent pages. These pages should be created first. Top level pages usually consist of the homepage and the pages that are listed in the top navigation.
Navigation and all page properties need to be set up for these pages. These settings will be inherited by child pages.
Child pages
Child pages automatically inherit properties from the top level page unless otherwise specified in their Title & properties. If you break inheritance, these new properties trickle down to any new child page created underneath.
Group pages
Group pages are mainly used for site organization. These pages have no content of their own, so site visitors can only navigate to the child pages under group pages.
Think of group pages as folders that group together child pages with related content. There is no content on a group page. Content only exists on child pages that are in the “group” (or folder). For this reason, group pages are not clickable in top navigation menus using the enhanced or horizontal navigation templates. This means that website visitors can only hover or focus on a group page instead of clicking on it. When a group page is hovered or focused on, a dropdown menu of its child pages displays. For other top navigation templates and side navigation, when site visitors click on group pages, they are directed to the first child page that exists in the group.
Redirect pages
These pages also have no content of their own so there is no landing page. When clicked, these pages will redirect site visitors to another page immediately. Pages can be internal to the site or external.
Creating a standard top level or child page
- From the Sitefinity dashboard, choose the Pages tab at the top.
- Select Create a Page.
- Enter a title for the page.
- Choose whether the page is top level or lives "Under a Parent Page" and select the location.
- Fill out the Search engine optimization section, including the description and keywords to help search engines find your page. Remember to add your Google Tag Manager container ID!
- If the page is top level, fill in the following section information to setup inherited properties:
- Page Navigation
- Footer Navigation
- Site Settings
- CTA in local header (optional)
- If your page is a child page, there is no need to fill out these sections unless there is a specific change needed.
- Fill out Social Sharing information for top level and child pages.
- Select the Continue button at the bottom.
- Select a page template. (Learn more about page templates.) This will create your new page.
Creating a Group Page
- From the Sitefinity dashboard, choose the Pages tab at the top.
- Select Create a Page.
- Enter a title for the page.
- Choose whether the page is top level or lives "Under a Parent Page" and select the location.
- Select the option "".
- If the page is top level, fill in the following section information to setup inherited properties:
- Page Navigation
- Footer Navigation
- Site Settings
- CTA in local header (optional)
- If your page is a child page, there is no need to fill out these sections unless there is a specific change needed.
- Fill out Social Sharing information for top level and child pages.
- Select the Create button at the bottom.
Creating a Redirect Page
- From the Sitefinity dashboard, choose the Pages tab at the top.
- Select Create a Page.
- Enter a title for the page.
- Choose whether the page is top level or lives "Under a Parent Page" and select the location.
- Select the option "". Then select the "plus" button to select the page to redirect to.
- Choose an internal webpage or type in the external site address.
- If the external link is going to a non-university webpage, choose "Open this link in a new window".
- Select "Done".
- If the external link is going to a password protect site, check the option "
- If the page is top level, fill in the following section information to setup inherited properties:
- Page Navigation
- Footer Navigation
- Site Settings
- CTA in local header (optional)
- If your page is a child page, there is no need to fill out these sections unless there is a specific change needed.
- Select the Create button at the bottom.
Inherited website settings
Certain sections within page properties inherits all its properties to child pages. These sections only need be setup on top level pages but can be setup on a specific child page in needed. Below are the properties you'll find in this area and how to use them.
Page navigation
Navigation is like a table of content for the website. Navigation can live at the top or side of every page, as well as the bottom of every page, which is called a footer. Navigation offers the user a list of all the sections within a website. Learn more about navigation.
Instructions for top navigation:
- On all top level pages, click “Break inheritance”. The default selection is “Top level pages (and child pages if template allows); this is our recommendation.
- Choose the level of pages you would like to show; our recommendation is 2.
- Select your navigation template; our recommendation is “Enhanced”.
Instructions for side navigation:
- On all top level pages, click “Break inheritance”. The default selection is “All sibling pages of the currently opened page”; this is our recommendation.
- Choose the level of pages you would like to show; our recommendation is 2.
- Select your navigation template; our recommendation is to use “Vertical” if you only have a few child pages and “Accordion vertical” if you have a lot of child pages.
Instructions for breadcrumb navigation:
- On all top level pages, click “Break inheritance”. The default selection is “Full path to the current page”; this is our recommendation.
- Under Show options, our recommendation is to include the home page link and the current page in the end of the breadcrumb.
- Note: builders usually leave this off of the homepage due to redundancy. Check the box to hide this in your homepage properties.
Back to Top Button

For increased user experience and accessibility, a back to top button will be automatically applied to all pages longer than four screens and will hover on the bottom right of user’s screens. This is turned on by default. It is our recommendation that every page has this option. You can uncheck it if you need to disable the function.
Local Footer
The local footer is located right above the global footer, which is the same university-wide. The local footer is customizable for site builders. It can consist of a parent breadcrumb, a physical address, social media icons, and up to four columns of helpful links for site visitors. Learn more about local footers.
Parent website breadcrumb
Site builders can select their homepage breadcrumb here which will allow site visitors to click back to the homepage from the local footer. To use this feature:
Physical address
Site builders can select their address here and should submit a ticket if the information is not here or correct. This information is displayed in the local footer. To use this feature:
Social Media
Social media icons can be displayed in the local footer. This is a reusable content type and should only need to be created once. You can create the content type in this area by hitting select and “Create a new item”. You can also create it in the content tab area from the dashboard. This content type can be maintained/edited in both places. To use this feature:
Please note: you only have to create this group one time as it is reusable content. Site builders can reuse the same item on all other pages.
Column footer links
This is also a reusable content type. Link groups can be created here as well as in the content tab on the dashboard in the same way as the social media icons. There can be up to four columns.
NOTE: You can select the groups (link groups) you’ve already created at this time. If you choose not to create link groups in the content area first, you can create them at this time. This will allow you to create the groups only; you cannot add links here. This is more of a place holder. The groups created can be maintained and links can be added in the “Content” tab at the top of the dashboard. This is helpful if you would like to set up your page footer properly but are unsure of the specific links at this time. You can set up the appropriate groups and maintain the links in the dashboard without the added stress of going into individual pages to make changes once you have the links figured out.
To use setup the groups in your page properties:
- Select the "plus" button.
- Choose Create a link group.
- Enter the office or unit name.
- Number your link group according to columns. For example: OIT wants to have 3 link columns total in their local footer. There should then be three link groups created, one for each column. The “office/unit name” for those groups might be OIT 1, OIT 2, and OIT 3. These names are not public; they are intended to help site builders organize these columns.
- Provide a Section label. This is the public label that appear above the links in the local footer. Site visitors can see this label and it should be descriptive of the links in this group. For example: Resources, Services, etc.
- Add a link if you want the label to be clickable and direct site visitors to an associated page.
- If applicable, choose whether you would like that link to open in a new window (external pages only).
- Publish the link group.
- Repeat until you have up to four link groups.
- Once you see the groups listed, assign the proper group to each column.
Please note: you only have to create these groups one time as they are reusable content. Site builders can reuse the same item on all other pages.
Later, when you are ready to add additional links to your link groups, you will be able to do so in the Content tab at the top of the dashboard.
- Click Content at the top of your dashboard and select "Link Groups".
- Select the name of the first group to begin adding links to that group (or column).
- Click “Create a link” and name the link as it will appear on the website and provide the link. This could be an internalp page using the page selector or an external page by providing the URL.
- Number the link to create a sort/display order and Publish.
- Repeat until you have all completed all of your link groups.
Site Settings
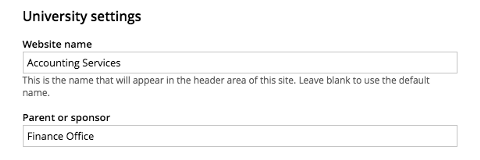
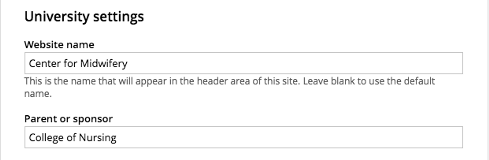
Website Name
This is usually the name of the department, division or website. This name is inherited to all child pages unless specifically changed on a webpage’s properties.
Website homepage
Site builders have the option to make the website name clickable to your site’s homepage. To use this feature:
- Select the "plus" button.
- Find and select your homepage.
If nothing is selected, the website name is not clickable. Again, this is inherited throughout child pages and should be completed on all top level pages.
Parent unit or approved partner
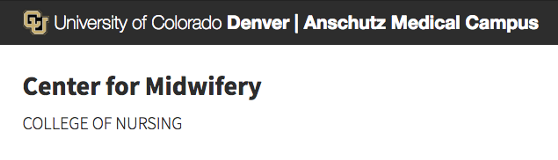
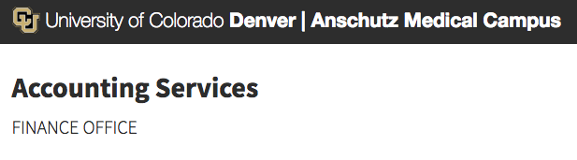
A second line can be displayed below the website/unit name to show hierarchy or an approved partnership. This text is limited to a single parent unit or partner affiliation. This is also inherited. No taglines, promotional copy or other text may be used.
Parent unit or approved partner Url
This allows site visitors to click to a parent unit’s homepage. To use this feature, insert your parent unit's URL in this area. If nothing is inserted, the parent unit name is not clickable. This is inherited throughout child pages.
Examples with images below: Center for Midwifery, second line College of Nursing; Accounting Services, second line Finance Office.
Sitewide Notification Banner
This option allows site builders to display pertinent information to site visitors across the top of webpages. Visit this page for additional details, an example and instructions.
Campus
Select all appropriate campus tags.
CTA in local header
Site builders have the option to include an action button in the local header area, which will display on the far right. To utilize this feature:
- Type in desired button text.
- Choose the link destination by selecting a page within your site or inserting a URL to an external website.
- If applicable, please check link indicator boxes if the website is password protect, external or both.
The header CTA button inherit downwards, so if a Header CTA button is set on a top level page, any child pages will also display the button, unless selected otherwise on specific pages.
How Top Navigation and the new Header CTA button work together
The header CTA button is visible at the top of a page on desktop screen sizes. On mobile screen sizes, it will be combined with certain top navigation templates. A desktop example is below.

Global links
This is usually Webmail, UCDAccess and Canvas. This should not be changed by site builders but you can request this to be changed based on your audience needs via Cherwell ticket.
The global header links appear in the top right-hand corner of university sites next to quick links and search. By default these links focus on internal audiences but you have the option to request that these links be customized specifically for your site's audience. Send an email to [email protected] to make a request to change your site’s global header links in Sitefinity.
Desktop view shown below and mobile view is to the right. Click on the images to expand.
Search Engine Optimization
Description
Enter in a sentence to describe the type of content present on the page. It should be 150 characters or less.
Keywords
Enter in words related to the content of the page. Separate keywords with a comma and space. This should be 450 characters or less.
Google Tag Manager container id
All domains and subdomains will receive their own analytics properties and Google Tag Manager event tracking. Make sure you add the proper Google Tag Manager container ID to all top level pages in page properties using the “Google Tag Manager container id” field. This can be accessed through the “Title & Properties” on any page. If the value is left blank, analytics will be tracked by the default CU Denver container.
| Domain | Tag Manager ID |
| ucdenver.edu | GTM-TJ3RC4 |
| cuanschutz.edu | GTM-PBKNXZ9 |
| dental.cuanschutz.edu | GTM-5KGTHSF |
| pharmacy.cuanschutz.edu | GTM-5HBZQH9 |
medschool.cuanschutz.edu | GTM-5FPNTR7 |
| nursing.cuanschutz.edu | GTM-TXV9G5PC |
Social sharing options
This option allows site builders to preselect information that you would like to display when someone shares the page on social media. To use this feature, fill in the applicable fields.
Custom CSS or JavaScript files:
You will not have access to this section in page properties. You should work with Web Services to find solutions for your website needs instead of trying custom solutions. If you a looking for new functionality submit a feature request.