Links Are Not Clearly Identifiable
This issue occurs when links do not have an underline text-decoration. If you are using the CUHero Container, Breadcrumb Container or CUMain Container, links should automatically get styled with an underline. You can try to move your widgets into these containers to see if the underline will apply automatically, or you can try the inline CSS solution to add an underline for any instances which are not automatically being underlined.
Page Report:
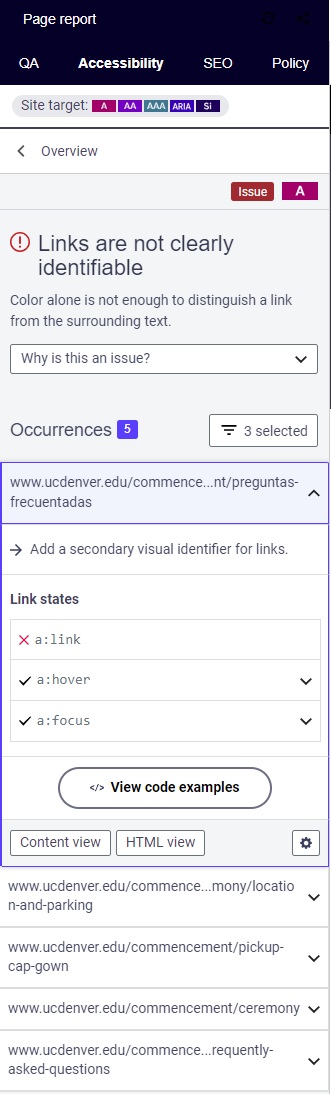
The Siteimprove page report for this issue will look similar to the one in the image below:

Example 1
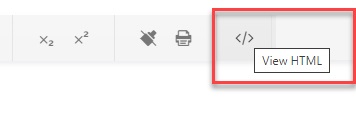
In this example for a content block, you want to select the "view HTML" button in the top right to open the HTML editor.

Locate the link (anchor element) you want to apply the underline to. Within the link (anchor) element type in the following text for inline CSS styling: style="text decoration:underline;" as shown below:
![]()
After saving, the element should now be underlined as you can see in image below. The "Graduates" link with the inline styling is now underlined: