Web writing
There's a tendency to publish web writing that is more focused on what it wants to say than what the user needs to know. Good content allows people to do or find what they need quickly and easily.
Audience
Identify your audience. Consider what they’re interested in or worried about – so your writing will catch their attention and answer their questions. Use the same terms and phrases they’ll use to search for content.
The ideal journey of your user:
- I have a question.
- I can find the answer on the page easily.
- I understand the information.
- I have my answer.
- I trust the information.
- I know what to do next/I don’t need anything else.
Voice and tone
The words on your website don't only convey meaning. They also convey personality, through voice and tone. Web writing, along with visual content, express the personality of our campus brands, as well as the identity of your university unit. The voice and tone of your site should be purposeful and consistent across all pages. In all university publications, we speak with a voice that evokes the energy of our Colorado environment and supports the quality standards of the University of Colorado.
Learn more about CU Denver voice and tone. Guides on CU Anschutz voice and tone are a resource yet to come.
Grammar and style
The university follows Associated Press style, with several exceptions, which are detailed in our university editorial style guide. Some of these include: no use of the serial (Oxford) comma. In headlines and subheads, capitalize only the first letter of the first word and proper nouns, like names of people, places and events. And don't use end punctuation in headlines unless it's part of a quotation or you need a question mark.
Metadata
Filling in meta data fields helps improve website accessibility (so all users can access your content on any device) and SEO (so your page will come up when a user does a Google search).
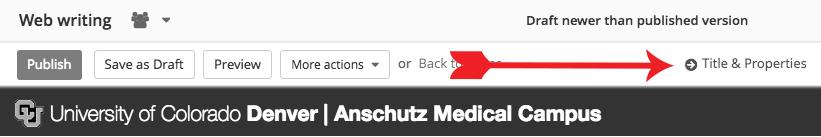
Enter these in page Title & Properties:
- Title for SEO - It appears in the browser title bar and search results. Enter the page main idea in fewer than 150 characters.
- Page description – It appears in search results. Give a few details about what the page offers in fewer than 300 characters.
- Page keywords – These do not appear on the page, but they help SEO. Enter 10-20 words or phrases directly related to the page content, separated by commas.

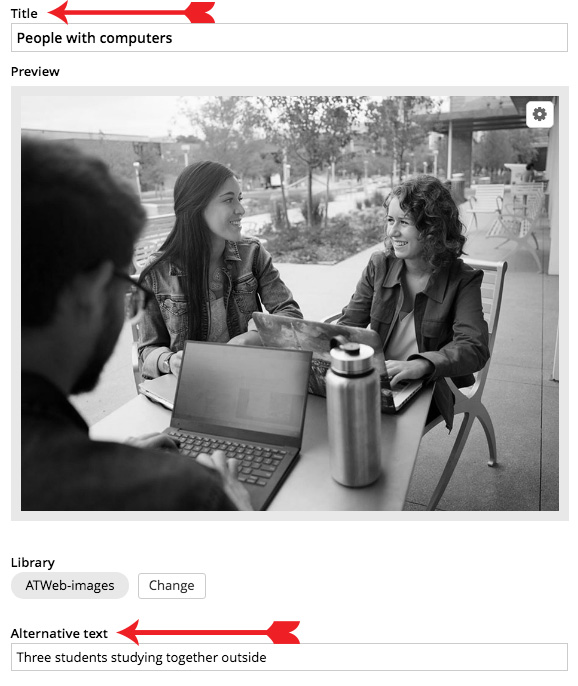
Enter this when you add image and video files to libraries:
- Title - It appears in a pop-up when a user mouses over the image. It's also read aloud for users with screen readers. Use simple, specific descriptions – names if appropriate (e.g. "John Smith, Dean of Students" "student on campus")
- Alt text – It appears inside the image container when the image can not be displayed or when a screen reader is being used. Use concise, descriptive phrases. Include a couple keywords if possible.

Writing tips

Editorial style guides
Find rules for serial commas, composition titles, abbreviations and more.