Welcome to @Web
Sitefinity and SharePoint resource website
Ashley Arens Jan 31, 2018Jointly sponsored by the Office of Information Technology and University Communications, @Web is an instructional and informational resource for upcoming users of Sitefinity, the university’s new website content management system (CMS).
On @Web, you can learn about the features that Sitefinity offers, such as drag-and-drop tools and templates that unify and modernize our university's web presence. You can explore Sitefinity components like content, pages and widgets. And if you haven’t yet transitioned your site to Sitefinity, you can find SharePoint tutorials on @Web, too.
The launch of @Web marks the completion of the first phase of development for this university-wide resource. With subsequent development phases over the next few months, you will be able to turn to @Web for guidance in more advanced CMS tasks, as well as for website policies, governance information and online communication best practices.
We look forward to enhancing @Web to best serve website managers and editors throughout the university. Please, feel free to share your comments and feedback on the site with us at any time.
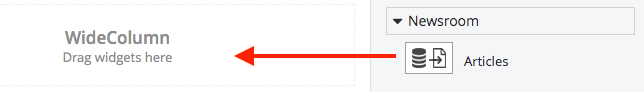
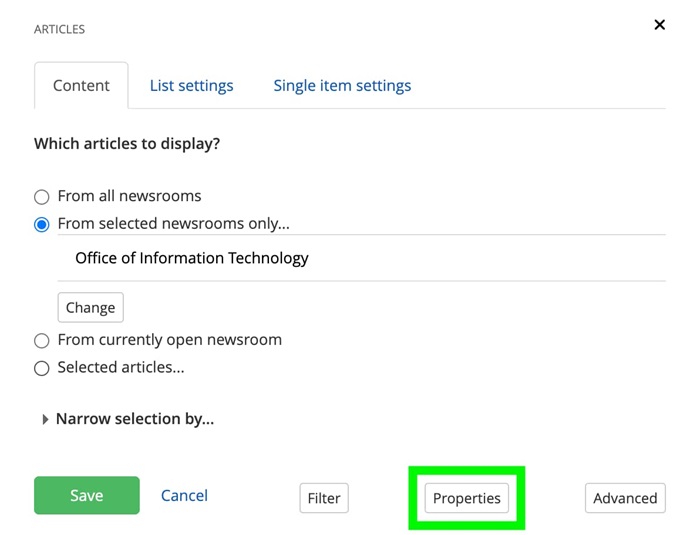
 NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
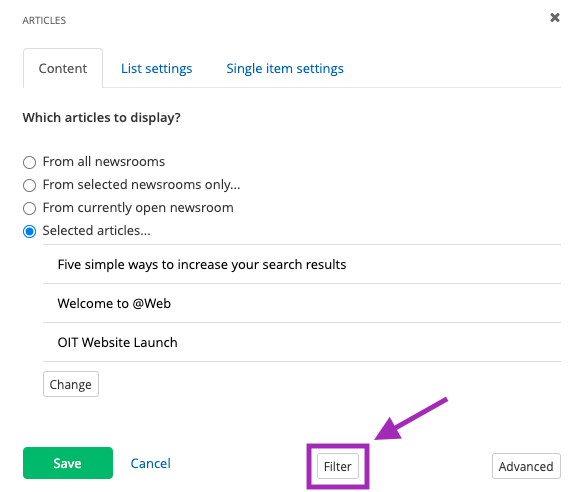
NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.