Hero image widget
About
Want to add a large, powerful image to the top of your page? The hero image widget is perfect for grabbing the audience's attention and expressing your organizational brand with a strong visual that represents your site.
Design
There are two modes of display for this widget. The examples below show a variation of simple view and advanced mode.
Simple View no text/background effect
Hero image headline
This is the hero image text.
Simple view with stationary image when scrolling
Hero image headline
This is the hero image text.
Advanced mode with parallax effect
Hero image headline
This is the hero image text.

How to
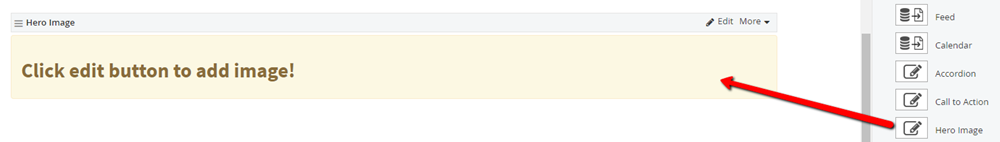
Drag the hero image widget from the right column onto the page.

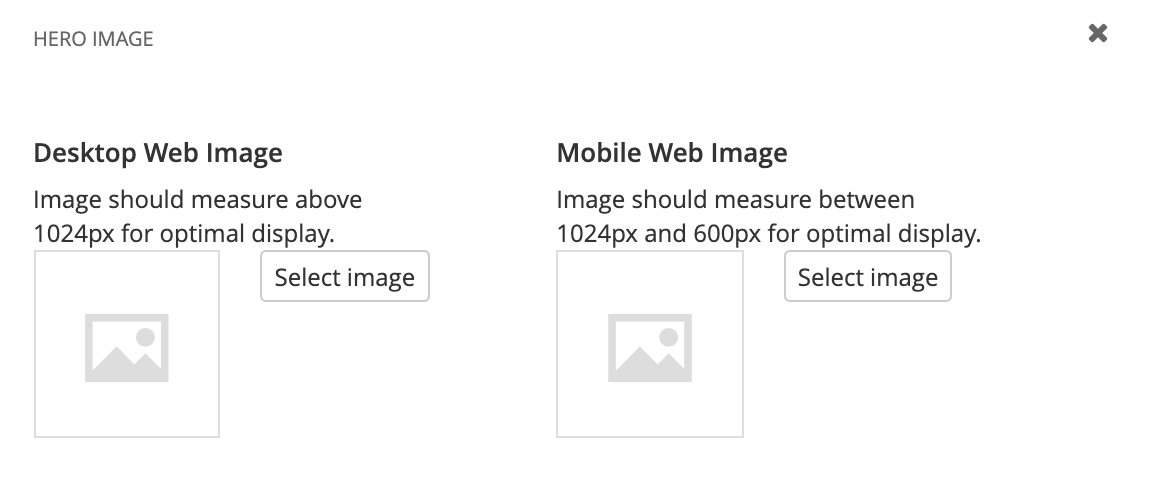
Choose Edit to select an image for both desktop and mobile view from your image library. The desktop image will default to mobile if there is no mobile image selected.

Simple View
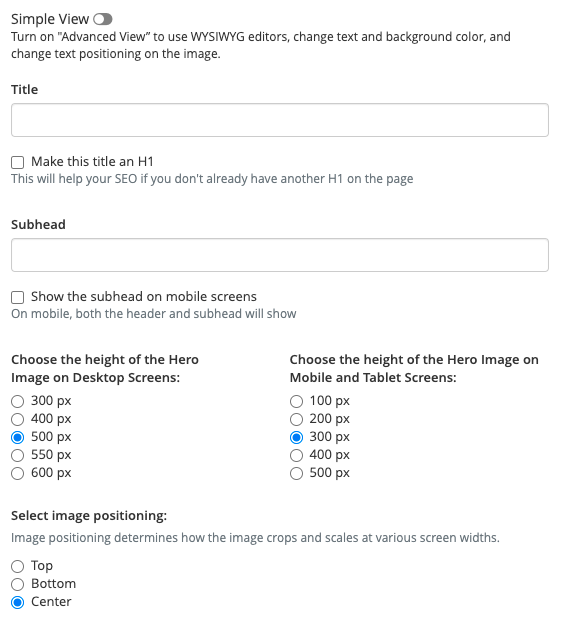
Use the default settings, known as "Simple View" below to add a simple title and a subhead to your hero image.
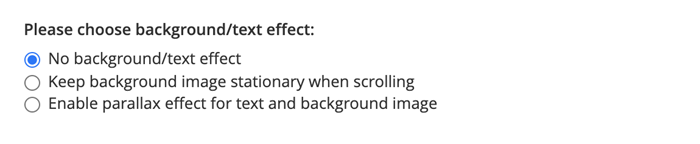
First, choose your text and image effect.

Add your title and subhead text. You will also have the option to change the height and positioning of your image.

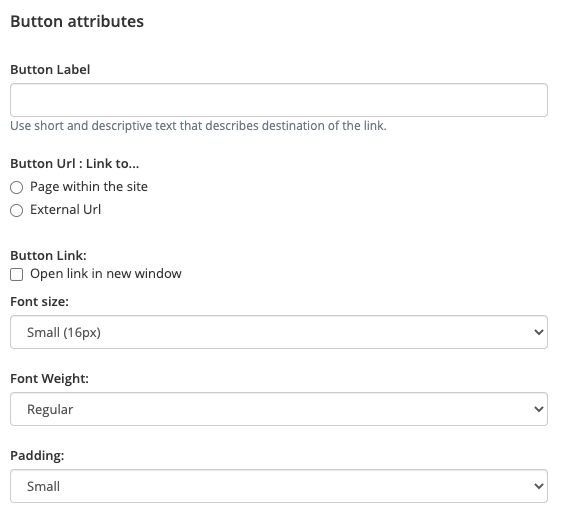
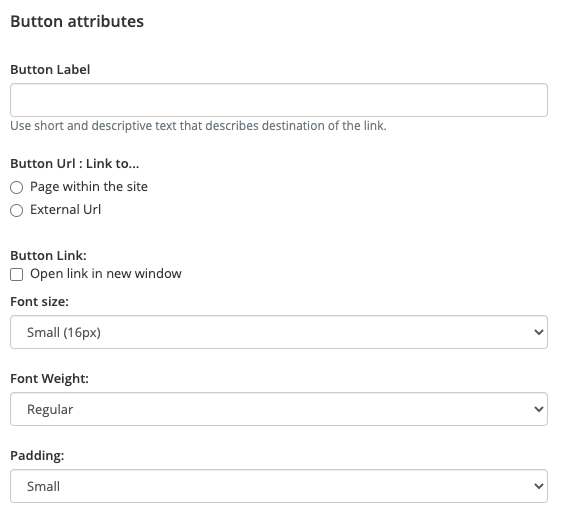
If needed, fill in the button attributes information to place a button on top of your image

Save
Advanced Mode 
If you need more flexibility around the text color and positioning, as well as background color, turn on the "Advanced Mode". First, choose your text and image effect.

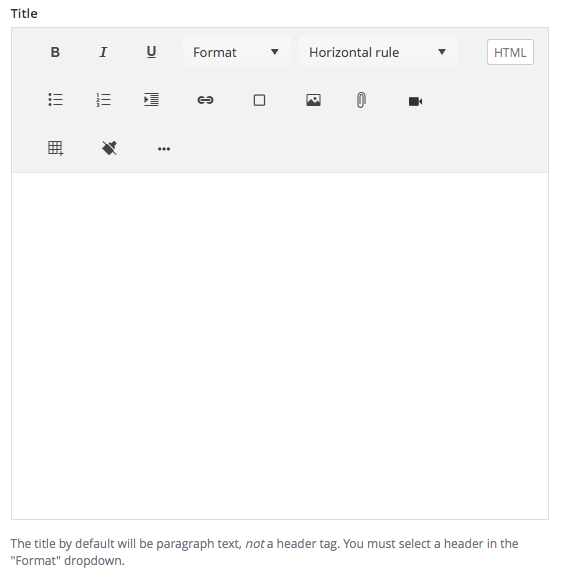
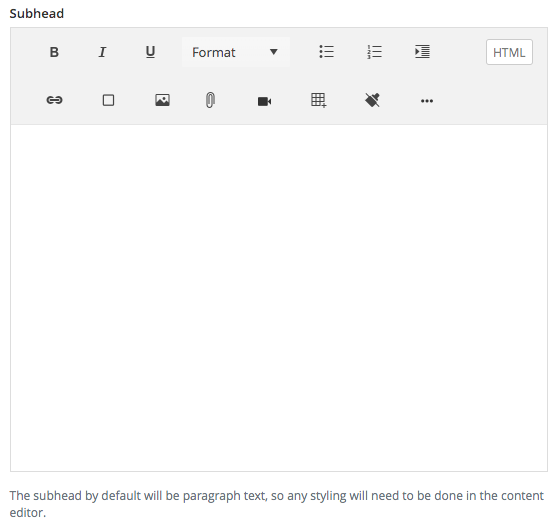
Use WYSIWIG editors to customized title and subhead.


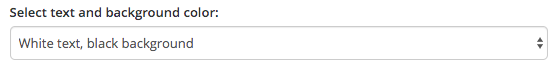
Select the text and background color.

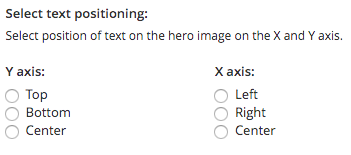
Select the position of the text.

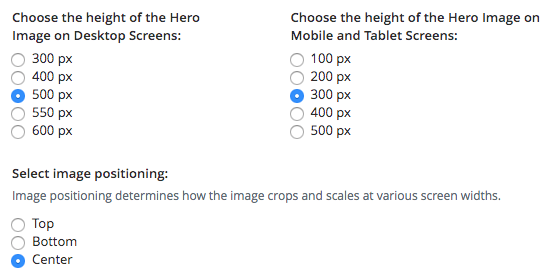
Change the height (desktop and mobile) and positioning of your image.

If needed, add a button label and link. Save your settings.

Additional Information
Accessibility
Do not use text in images for your hero widget (or anywhere on your website) as this is not accessible. Learn more about using images and accessible images.
Heading option
This widget gives you the option to have an H1 header overlaying your hero widget, rather than having it in the body of your webpage. One H1 is needed on every page for SEO. To make the hero title an H1, simply check the box when editing the widget!
Tips
- This widget should be used just below the top navigation, at full-width, spanning across the entire width of the page.
- Images with landscape orientation will work best for the stationary scrolling option.
- Parallax effects work best with text positioned in the center or bottom of an image to allow more scrolling time for site visitors to see the text.