Hero form widget
About
Want to add a large, powerful image at the top of your page while requesting basic information? The hero form is often used as a marketing tool to grab your audience's attention while captioning pertinent information from them. The image should be used to express your organizational brand with a strong visual that represents your site. The form should be used to get quick information - we advise it to be short and sweet! The background color on the form is preselected based on your campus template.
NOTE: This is not technically a widget. The look below is accomplished by using a combination widgets.
Design

How to
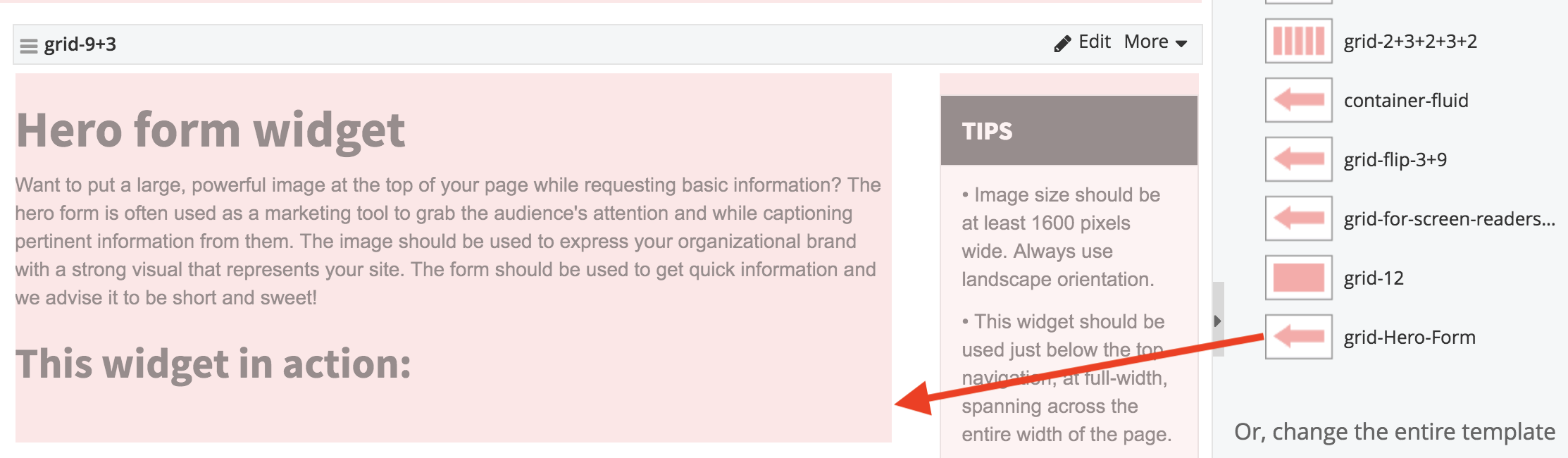
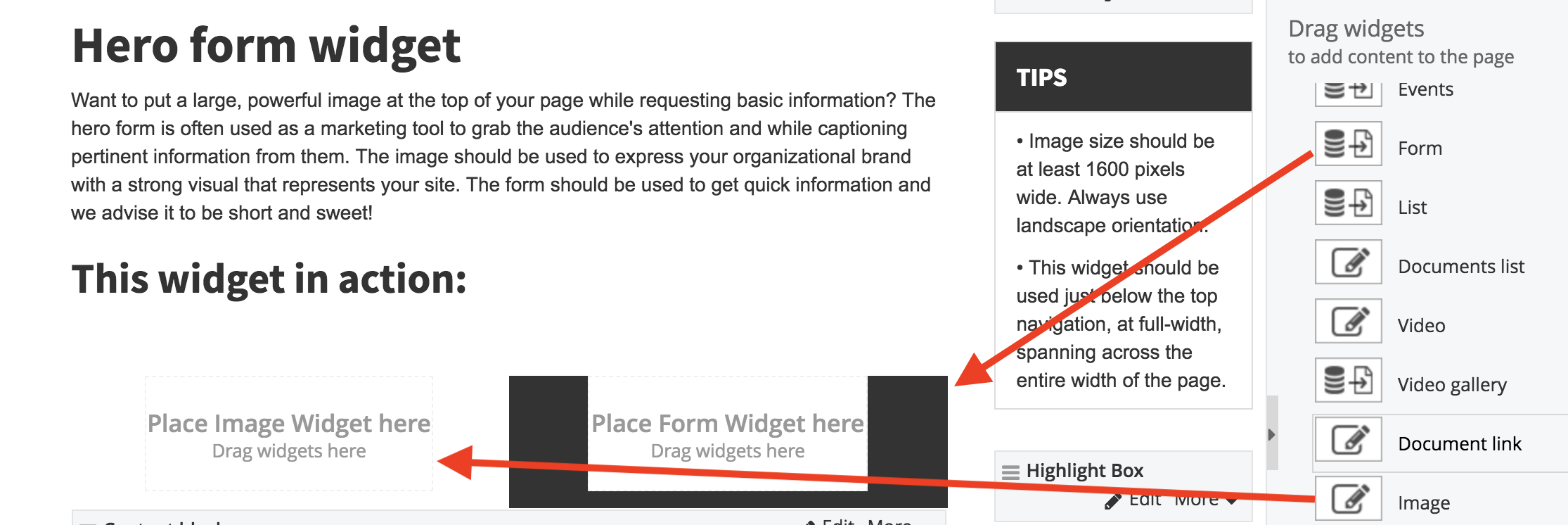
Go to Layout in the top right corner and drag over the grid-Hero-Form. Then switch back to Content.


Additional Information
Tips
• Image size should be at least 1600 pixels wide. Always use landscape orientation.
• This widget should be used just below the top navigation, at full-width, spanning across the entire width of the page.