Featured tabs widget
About
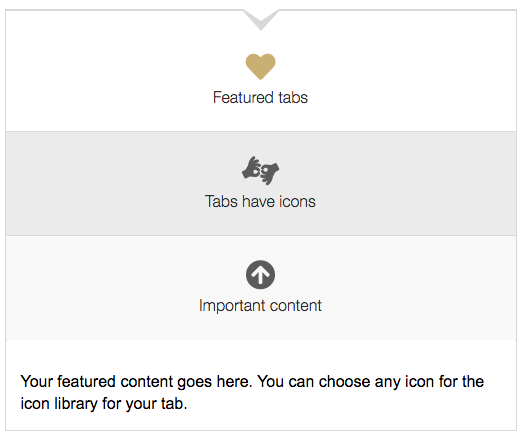
Need to feature content on a homepage? You can use this widget to display content in tabs with icons.
Design
Your featured content goes here. You can choose any icon for the icon library for your tab.
The Font Awesome library is used to deliver icons.
You can have up to six tabs.
How to
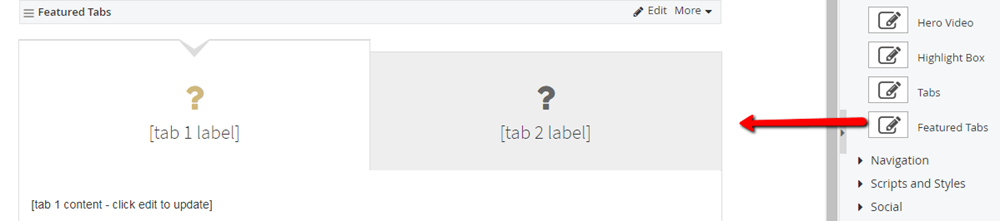
Drag the featured tabs widget from the right column to the center space.

Click edit next to the first tab.

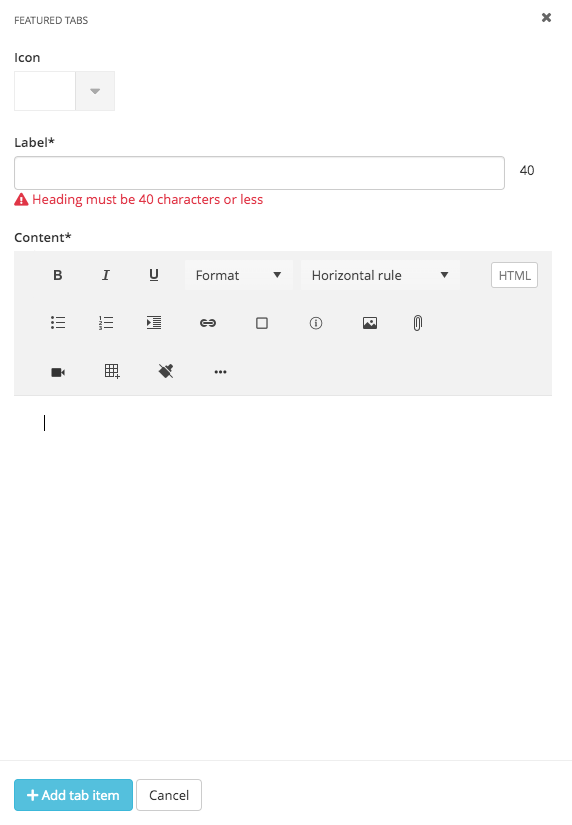
Choose an icon, provide a label, and add additional content using the rich text editor. Click Add tab item.

Repeat as necessary for additional tabs. Save.
Using images instead of icons
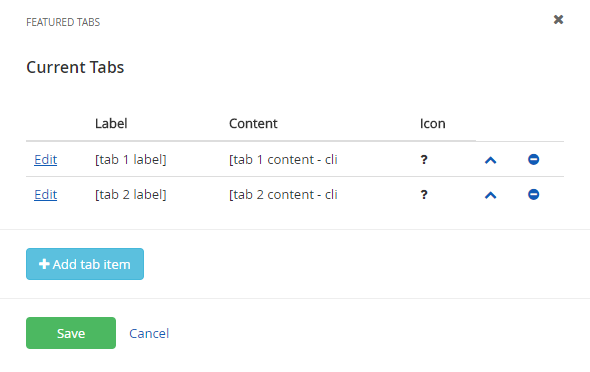
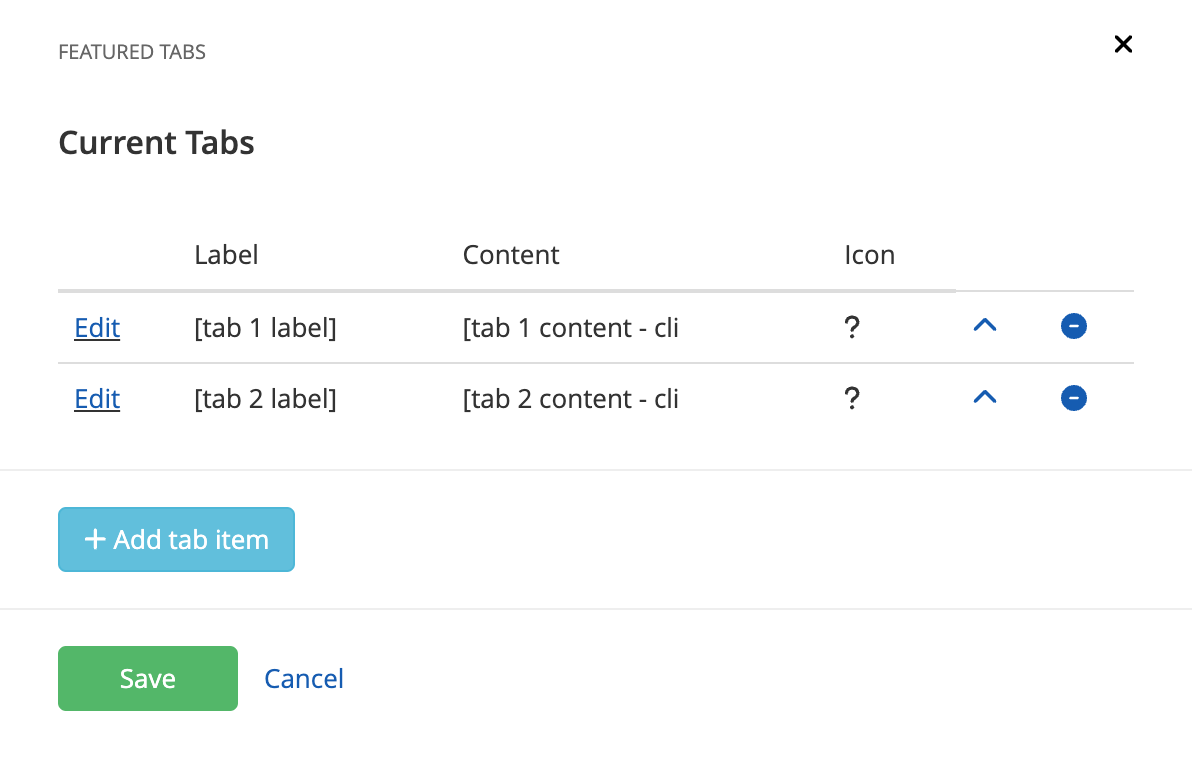
1. Select "Edit" at the top right of the featured tabs widget.
2. Then select "Edit" to add an image to a current tab, or the "Add tab item" button to add an image to a new tab.

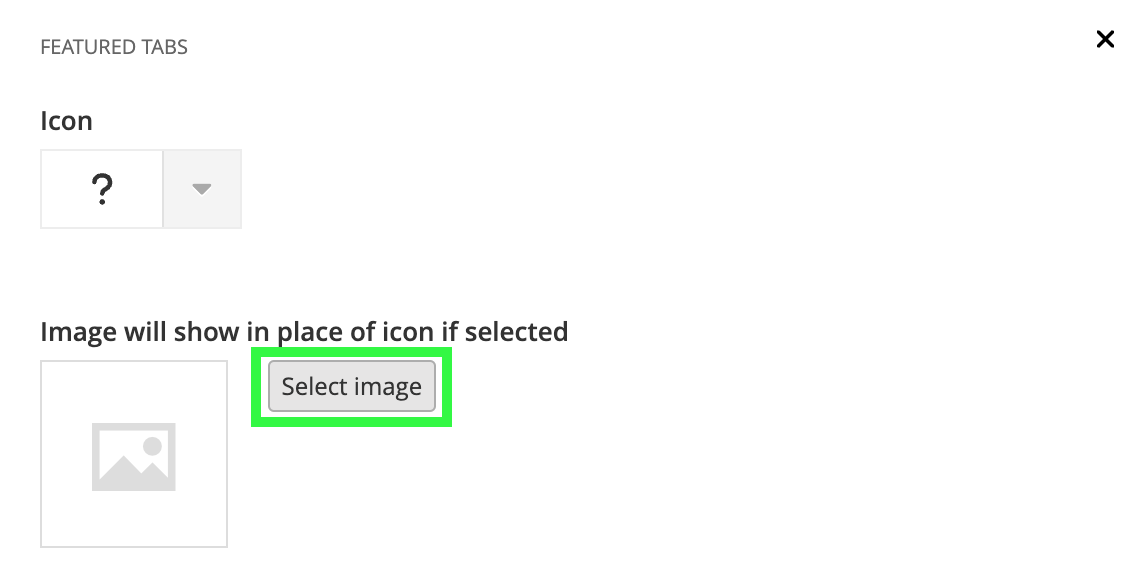
3. "Select image" and choose an image from your library or upload a new image.

4. Scroll down and select "Update tab item". Then "Save".
Additional information
When using this widget, please note that it will continue to display text on mobile screen sizes in addition to the icon. Also, instead of condensing the tabs, they will stack on top of each other. This supports the accessibility and usability of this widget on various screen sizes.