Contact widget
About
Need a way to show contact information on a page? This widget allows site builders to display up to 3 contact cards on a page. This is a reusable content type, so you can display these cards on multiple pages!
 NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
Design
Contact
Ask a question
You need help. You're unsure how to do something. You're confused. You have a specific, detailed question.
Open Lab
You can get one-on-one help by signing up for an open lab session!
Feature request
The current CMS just doesn't do it for you. You have a specific need that would improve Sitefinity for all users.
Enhanced Contact
Ask a question
You need help. You're unsure how to do something. You're confused. You have a specific, detailed question.
Open Lab
You can get one-on-one help by signing up for an open lab session!
Feature request
The current CMS just doesn't do it for you. You have a specific need that would improve Sitefinity for all users.
How to
Create the contacts
The first thing to do for this widget is to create the content. After you create the content, you can then display it on a page. To do this, go to the dashboard and open the Content tab and then select "Contacts".
Click "Create a Contact Group" and fill out the required information. Be sure to only have one link per CTA button. When finished, save as a draft to come back later, publish to make the button available immediately or set up a published/unplublish date for the future (available under more actions).

Once the contact group is created, click on the title of the group to open it.
Select the option to "Create a contact".

Add a title (not displayed on page), headline (displayed on page), and text.

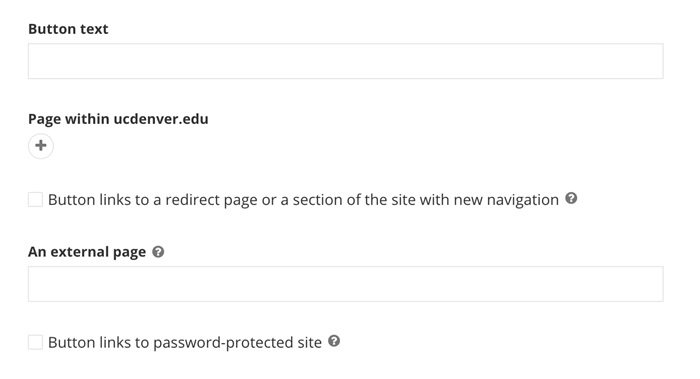
To add a button to a contact, fill out the button information (button text, link to internal or external page).

Finally, save or publish the contact. Keep in mind that you can only display 3 contacts per contact widget.
Use the widget
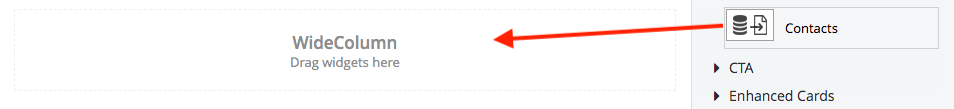
Drag and drop the contact widget on a page.

Click Edit to select up to 3 contacts. If you need to display more contacts, drag another widget on the page.

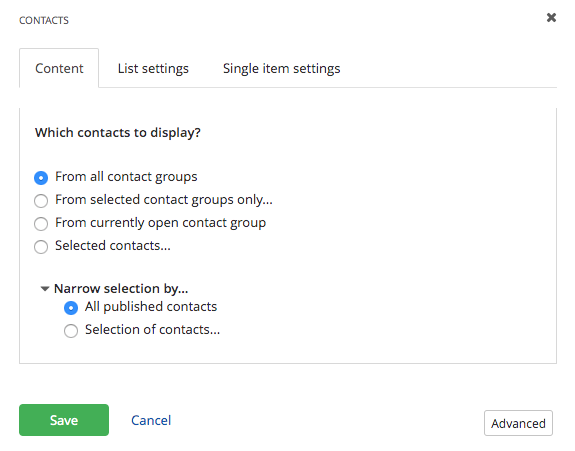
Select which contacts should be displayed and Save.

Additional Information
Link Destination Indicators
Two button icons are available in this widget so you can indicate link destinations:
![]() an external site
an external site
 a password protected page. (please note: this overrides external site if both options are checked)
a password protected page. (please note: this overrides external site if both options are checked)