Anchor Widget
About
The anchor widget helps site visitors quickly navigate through your site for pertinent information without endless scrolling. When users select an anchor item, they will be taken to that location on the page.
Using the menu for the anchor widget is optional. You can have individual anchor items without showing them in the menu.
How to
1. Separate the content in individual widgets according to anchor points.
2. Drag the anchor from the content tab on the right hand side of the page and drop it above the associated content.
3. Select "Edit" and provide an AnchorID that is unique to the page and menu title.
4. Here you will also select how the anchor will appear in the menu.
5. Select "Save" and repeat this process until all of your content has an anchor.
Video tutorial
The video below will walk you through how to use the anchor widget:
Additional information
Navigation
If you choose to use the anchor menu on a page, be sure not to use layout template "two" on your page. This layout automatically adds two separate menus on the left and can create confusion for site visitors. You can change the template under the "Layout" option on the right hand side of your page when editing. If you need both menus, consider the layout option below.
Adding an anchor navigation menu to the right column of a page
The following instructions allow site builders to have an anchor navigation menu in the right-hand column of the page while keeping the main side navigation menu in the left-hand column of the page.
- First, ensure that you are using the proper page layout:
- When creating a new page, select page template option four, enter all other properties, and select "create and add content to this page".
- For an existing page, start in the editing interface. Select layout in the top right-hand corner and change the entire template to option four.
- Once you have the correct template, use a grid widget to complete the layout:
- For new pages, select layout in the top right-hand corner of the page. If you are editing an existing page, you are already in the appropriate area.
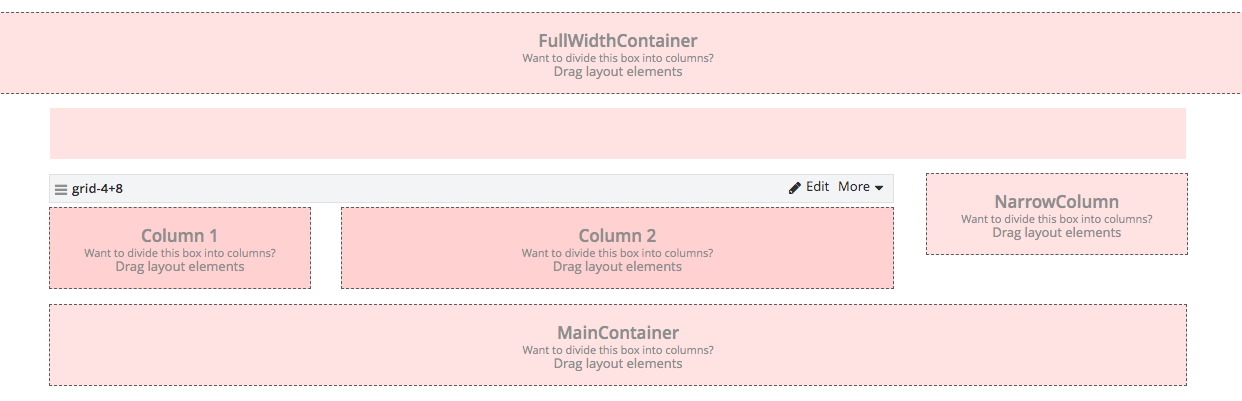
- Find “grid-4+8” and drag and drop it into the wide column content area.
- Your page layout should look like this:

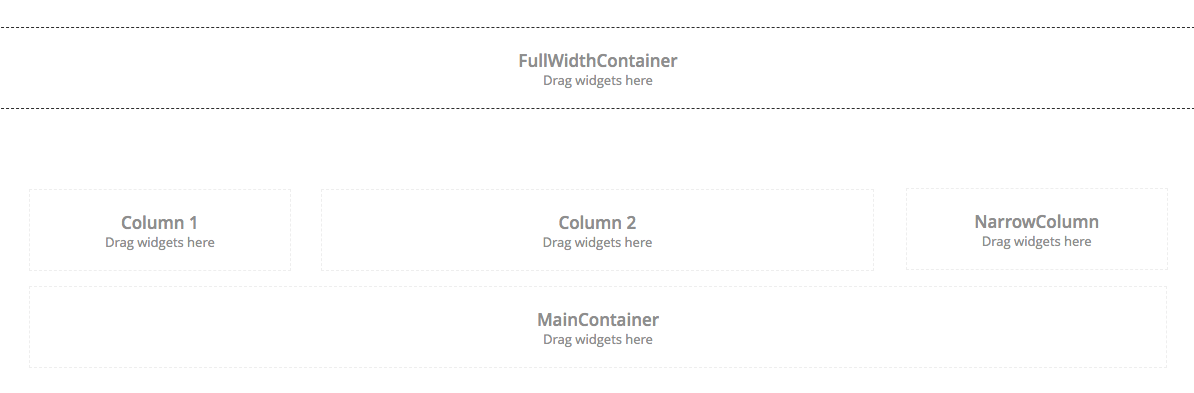
4. On the top right hand side of your page, click the content tab to get back to your content widget list. Your page should now look like this:

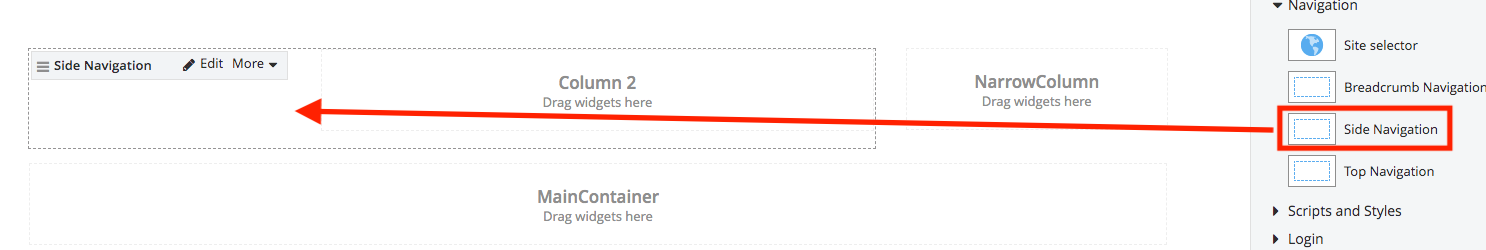
5. Drag the side navigation widget over to the Column 1 content area. PLEASE NOTE: the navigation items here are managed in the "Title and properties" of the page, not in the navigation widget itself.

6. From here, you can setup your anchor navigation as normal. If you choose create an anchor navigation menu, it will automatically populate in the narrow column on the right.
Deep linking to an anchor widget on another page
There are various reasons to link to an anchor on another page. You could have a glossary page that you would like your audience to be able to reference when a word is presented on a page. There could be a blurb of information nestled on a page that is relevant to a topic of discussion on another page. Regardless of the reason, it's easy to do so. Now that you know how to create an anchor, you will learn options for how to link directly to an anchor from another page.
Anchor Menu Option
The first option is for a site builder to create an anchor menu. You'll need to start on that page, and be sure to be in "View" mode from the dashboard so the link is accurate.
- Click the anchor menu item that you would like to link to.
- You will know the anchor is working appropriately if your page scrolls to the right portion of the page.
- This adds a # and the anchor ID to the end of the website address at the top of your browser. This is the direct link to the anchor item on the page.
- Copy the link and go to the page you want to display the link on.
- You can now use this link on your page as a hyper link in the content block, a call to action button, or with any widget that allows you to direct your audience to another page using a URL.
No Anchor Menu Option
The second option is for a site builder not to have an anchor menu. The steps are very similar, but the link is not provided. Again, you'll need to start on the page with the anchors and instead of view mode, you'll want to be in the edit interface for this page.
- Find the anchor menu item that you would like to link to. Note the Anchor ID.
- Now go back to pages and view that same page and find the URL.
- Add a # and the anchor ID to the end of the URL at the top of your browser. You have now created the direct link to the anchor on the page.
- Copy the new link and go to the page you want to display the link on.
- You can now use this link on your page as a hyper link in the content block, a call to action button, or for any widget that allows you to direct your audience to another page using a URL.