Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsHero video widget
About
Need to display a video across the top of your page? The hero video widget is perfect for grabbing the user's attention with a strong, moving visual that expresses the organizational brand.
Design
Hero video headline
This is the hero video text.
How to
Drag the hero video widget from the right column onto the page.

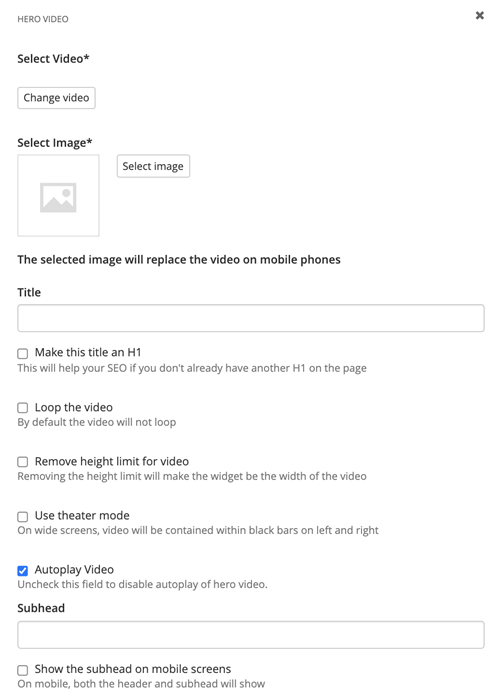
Choose Edit to select one video from your video library and add a title and select your settings. Hero videos will not display on mobile devices – choose Select Image to add an image, so mobile users won't see an empty box. Also, select if you would like the subhead text to appear in mobile.

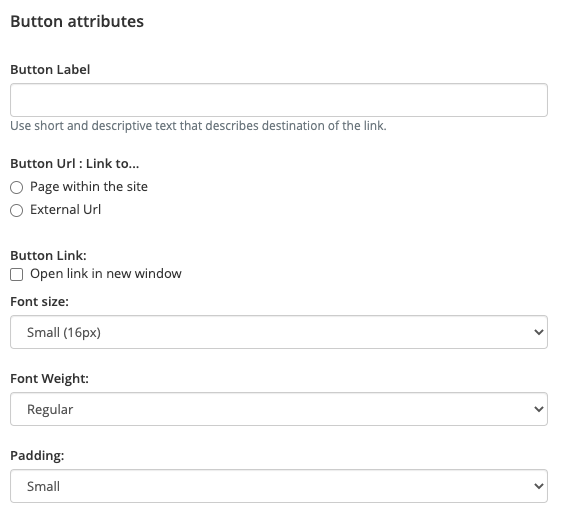
If your hero video needs a button to link to additional content fill in the settings below. Then, save all of you hero video settings.

Additional Information
Heading Option
This is widget gives you the option to have an H1 header overlaying your hero widget, rather than having it in the body of your webpage. One H1 is needed on every page for SEO. To make the hero title an H1, simply check the box when editing the widget!
Tips
• When a user arrives on your page, the video will begin playing automatically, without sound. If you need sound for your video, use the video widget instead.
• This widget should be placed just below the top navigation, spanning full-width across the page.