Categories widget
About
The categories widget can be used to filter content on a page so it is more relevant to site visitor's information needs.
Design
What type of widget are you looking for:
Content block
Adds general website content to your page with no specific format or structure.
Call to Action
Creates a single clickable button on any page.
Card Widget
Displays an visual element, teaser text and clickable button.
Image widget
Adds visual elements to any page.
How to
Create the categories
The categories widget needs to be used in conjunction with another reusable content type widget in order to work. It will not filter plain text on a page.
Because of this, we encourage you to first, think about what content you're attempting to filter and then choose the reusable content type that works best for that type of content (for example, the enhanced cards content type). After you choose what reusable content type you will be utilizing, brainstorm and finalize your specific categories.
When you create or manage the reusable content in the Content tab at the top of the dashboard, you have the ability to categorize it. You can create new categories or use existing categories. This is what the category selector usually looks like when managing your reusable content:

Select the "plus" button under categories. You can search for existing categories, show all categories, or create a category.
The example
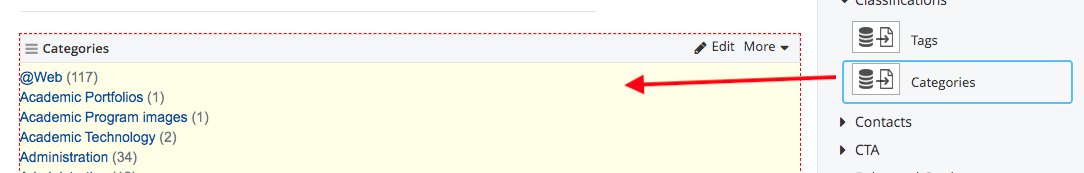
In the example above, we are using the categories widget in order to filter enhanced cards. Both widgets are used on the page. To accomplish this, we first created a deck of cards and assigned our finalized categories to each card. Some cards had multiple categories selected. Once our content was created and published, we then followed the instructions below.
Use the categories
Drag the categories widget from the right column onto the page.

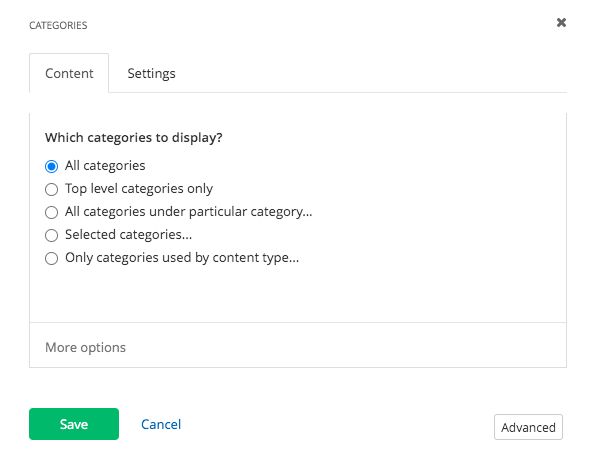
Choose Edit and under the Content tab, select the categories you would like to filter by.

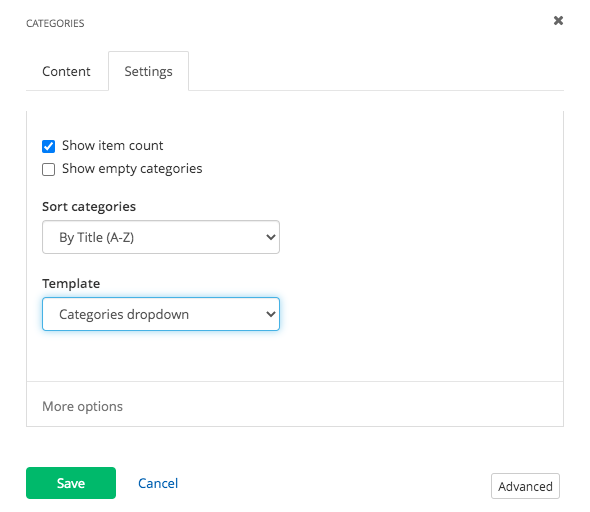
Under the Settings tab, choose Show the item count, the sort order, and select the template. Save.

Now that you have your category filter on the page, drag and drop the widget you will be filtering on the page. Edit that widget to display the appropriate content for the page. For our example, we selected the specific enhanced card deck we created.
Additional Information
Tip
Brainstorm and finalize your categories before creating them and communicate these categories with your team. This will prevent confusion, rework and duplicate categories.