Version 14 Features & Changes
About
The upgrade to Sitefinity 14.4 provides users with a modern user interface that supports distraction-free content editing, the addition of user preferences, and new web accessibility improvements. Please keep in mind that once Sitefinity 14.4 is released, it cannot be reverted back to the previous version.
Check out the information below on the new features and changes coming with Sitefinity 14.4!
New user interface (UI)
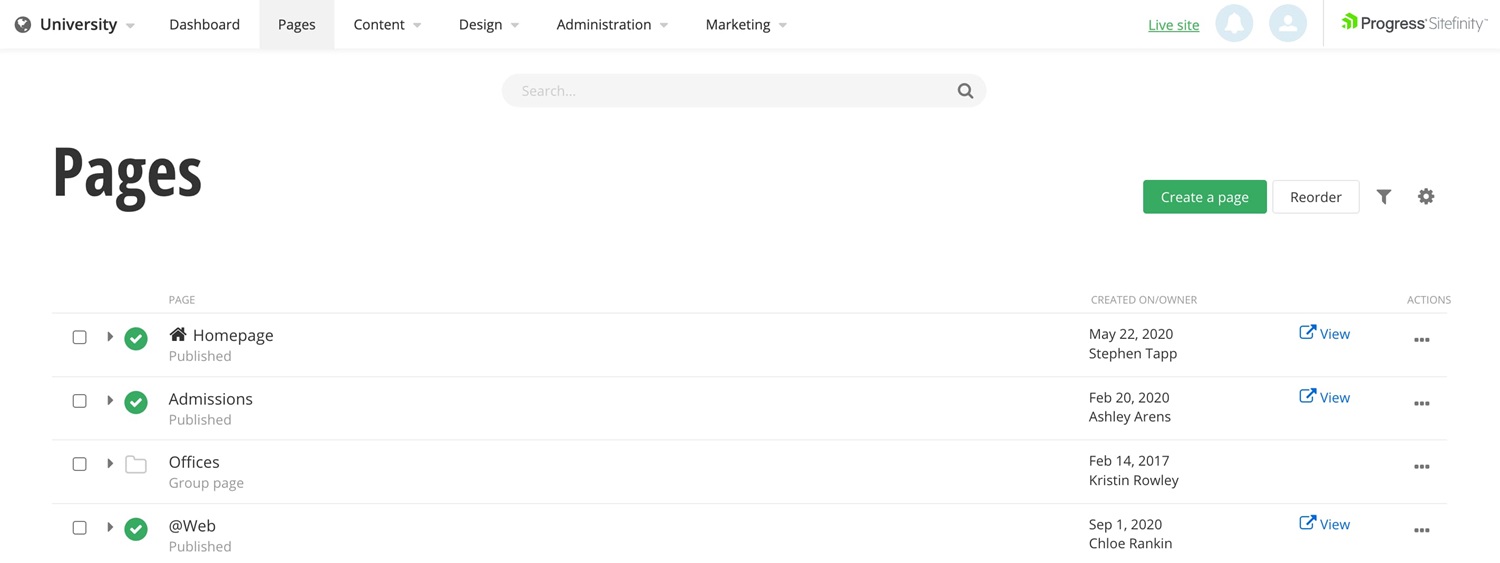
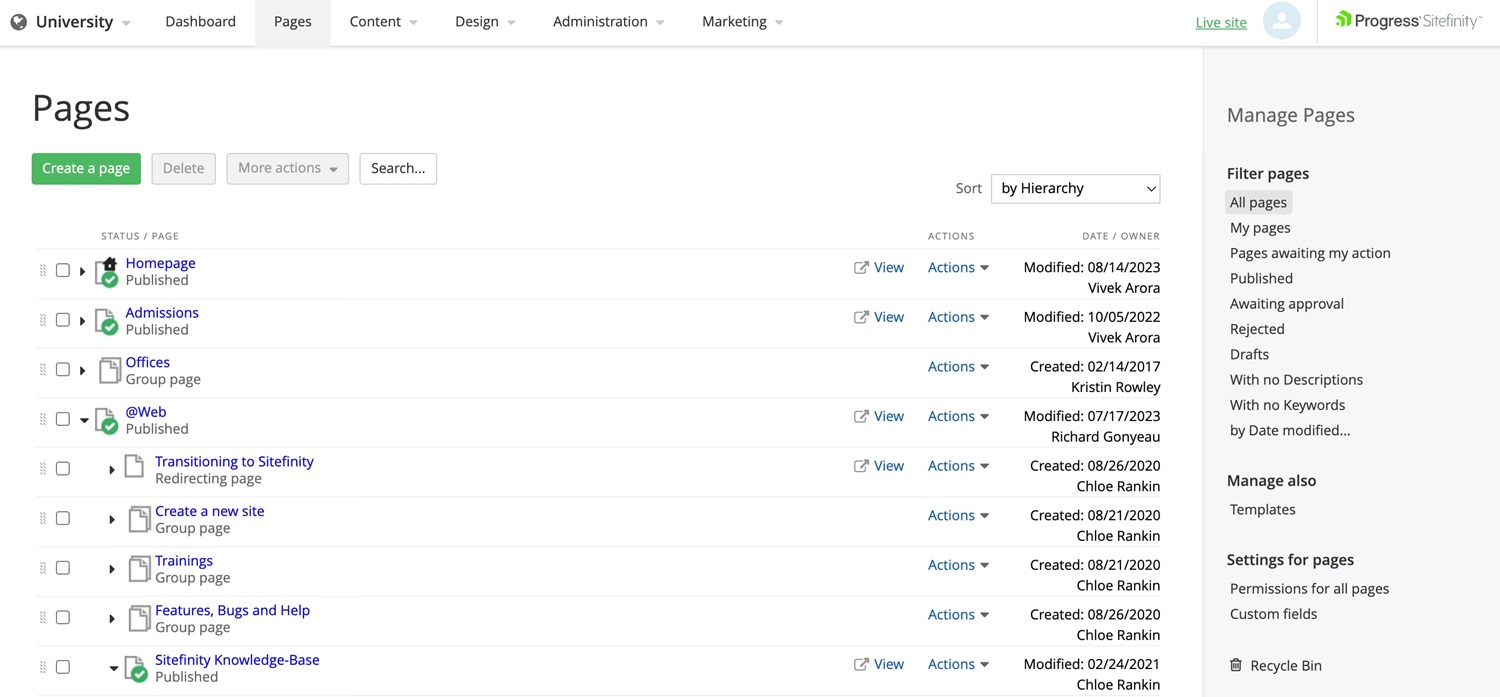
Sitefinity 14.4 delivers a new, modern UI with more space and less clutter. Key action buttons have been repositioned and other features placed behind menus or collapsible panels to minimize distractions.


Page settings and filters
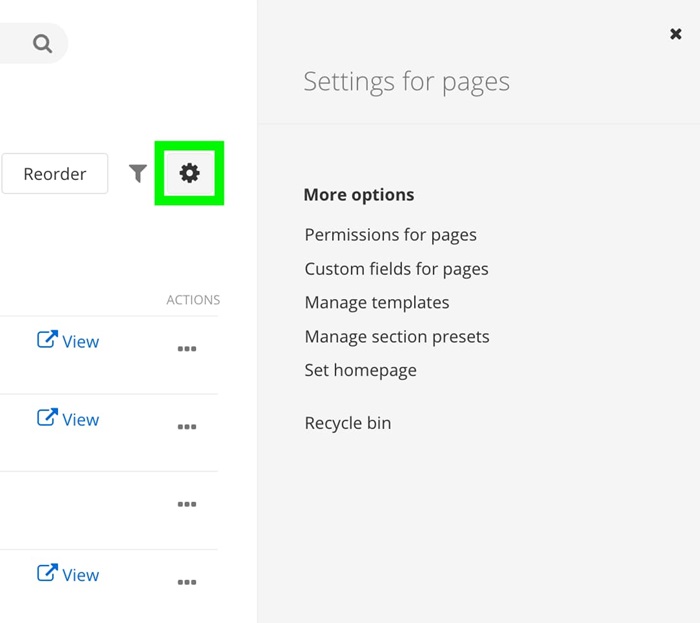
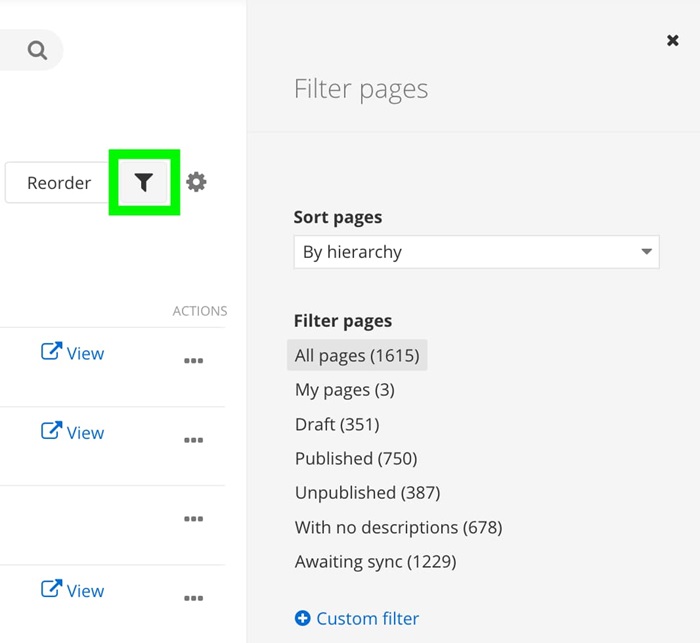
Page settings and filters have been collapsed to minimize clutter and can be found in the new Filter and Page settings panels.


Setting a homepage
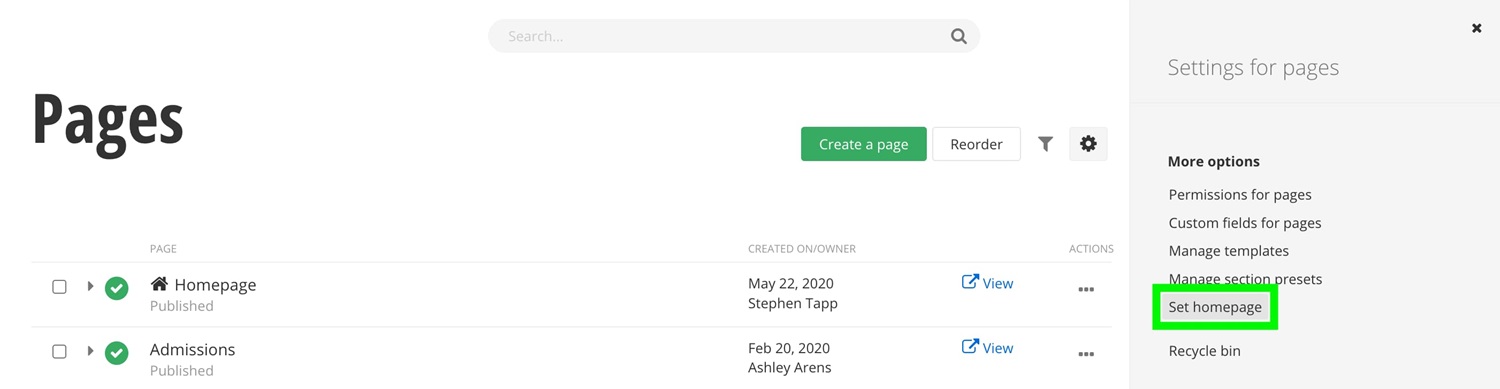
Setting a homepage was previously located in the Actions menu, but can now be found in the Page settings panel.

Search
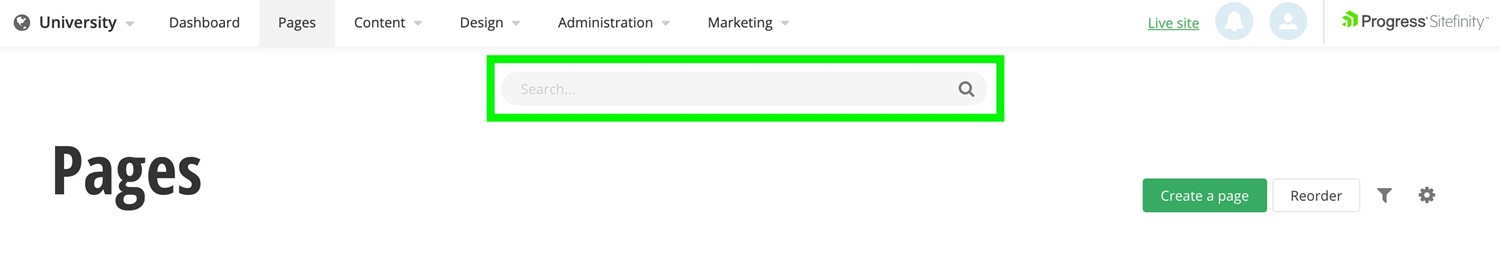
The search feature is now in a centralized and consistent location across views. When you search a content type, such as Images, the search will show results from all of the libraries for that content type.

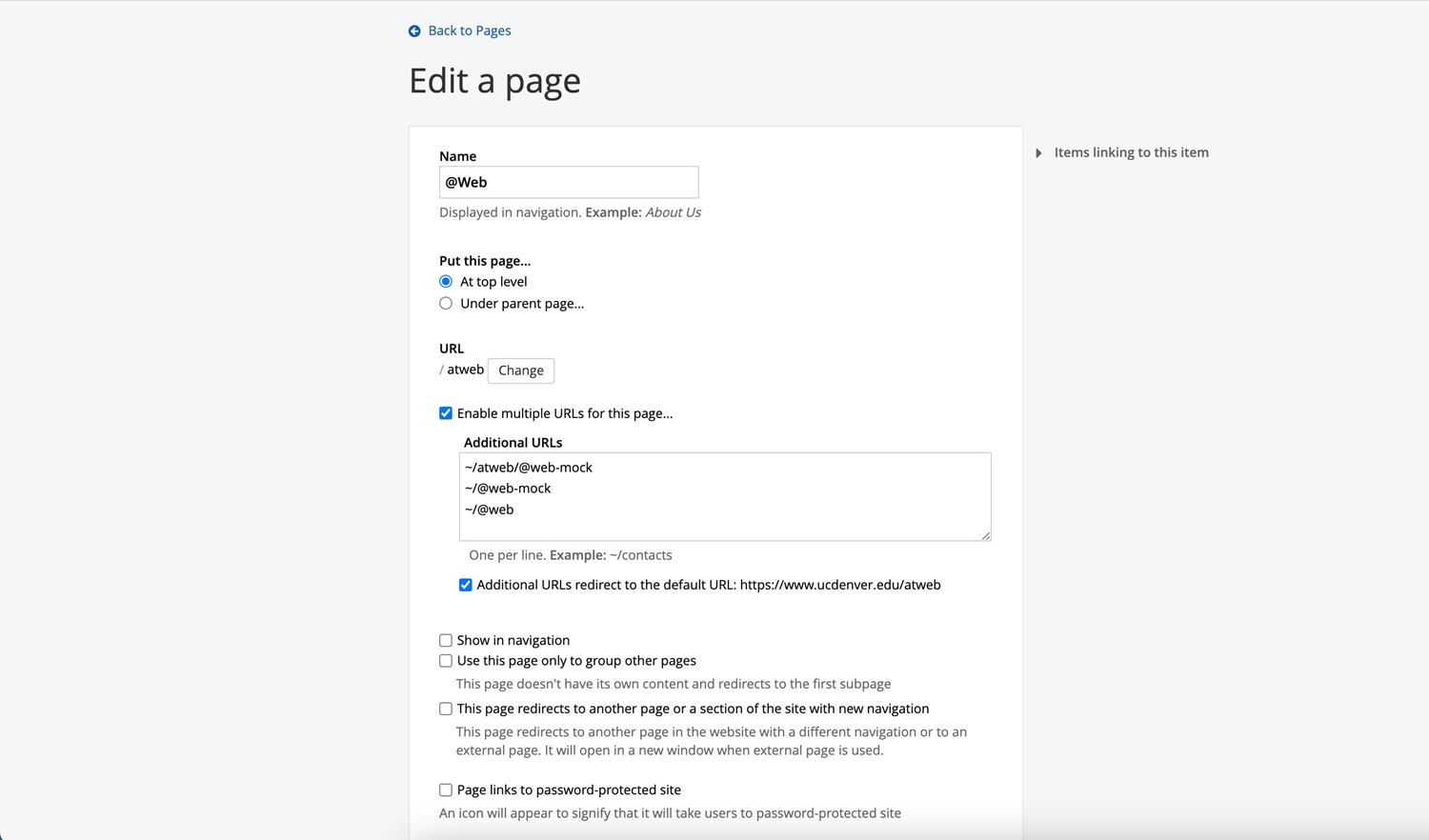
Title & properties
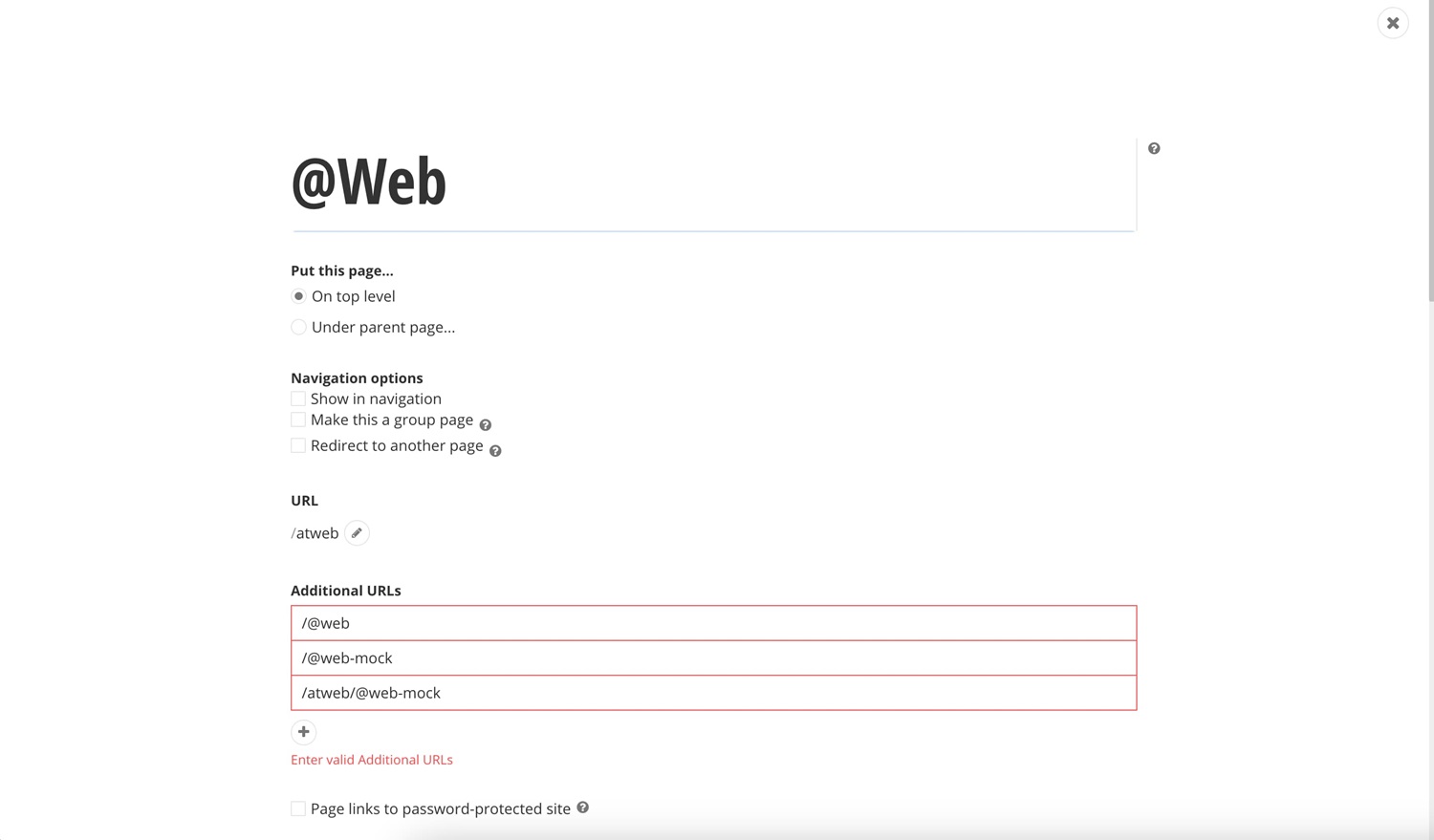
Title & properties has a new UI format and sections are arranged in a slightly different order. You may notice some different options in the navigation sections, while the basic functionality remains the same.


Side navigation
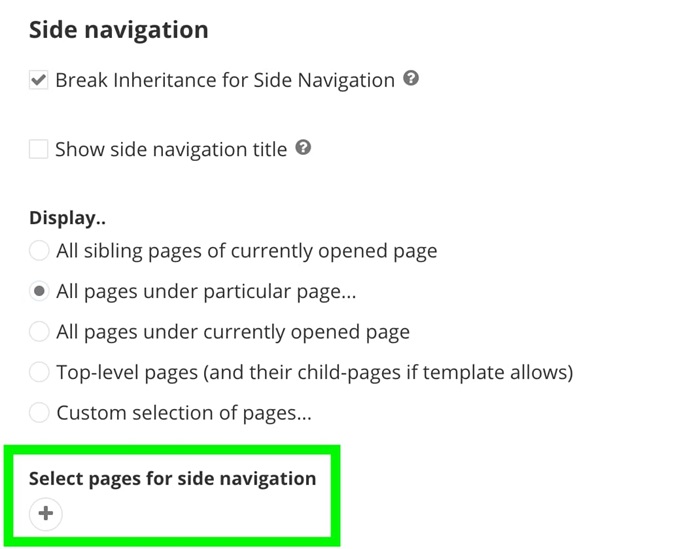
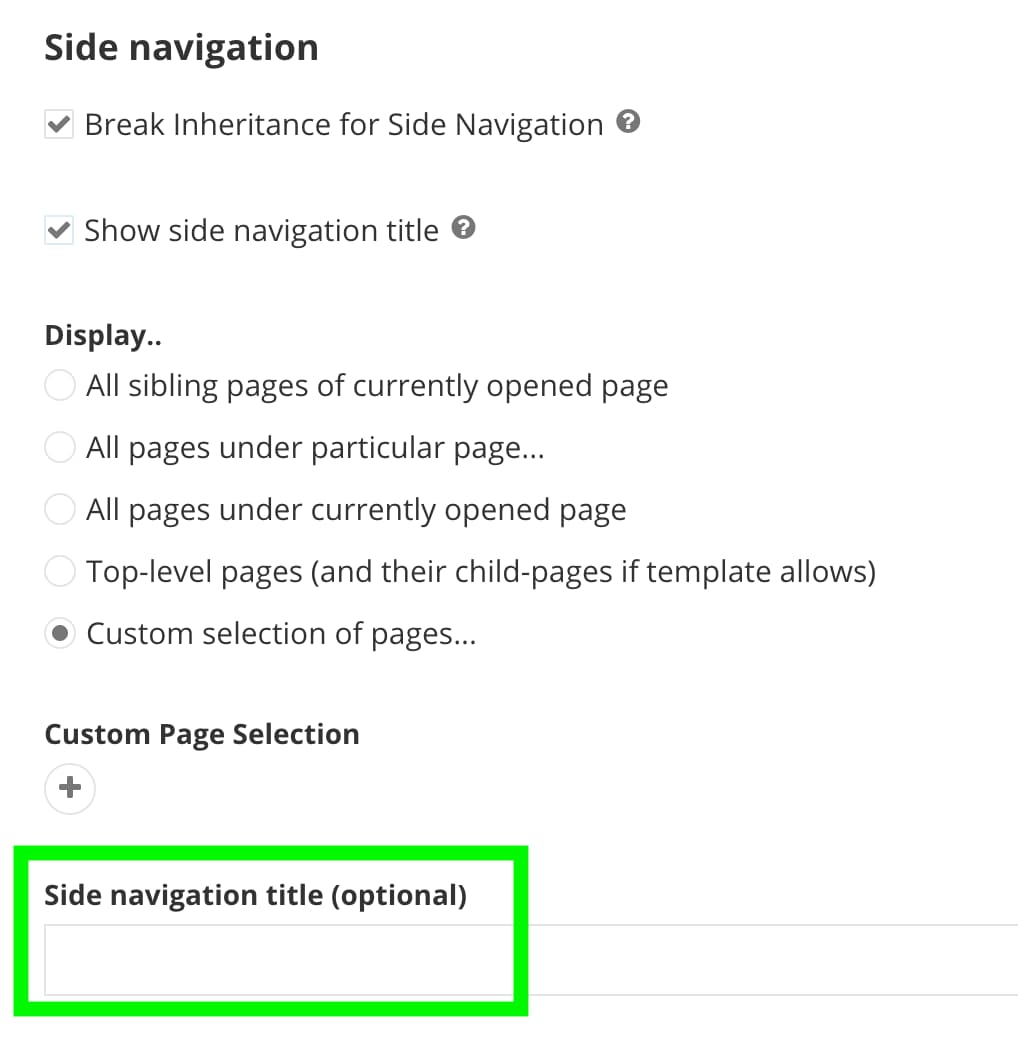
Please note the following changes under side navigation settings in title & properties:
- If you select to display "All pages under a particular page..." you will then need to select that page in the section titled "Select pages for side navigation".

- If you select to display "Custom selection of pages..." you will then also have the option of entering a custom side navigation title. This option will only show for this selection.

Template selection
When you create a new page for your site, you will now be prompted to select a template for that page. Previously, the template was automatically selected for you. Visit this page to learn more about page templates.
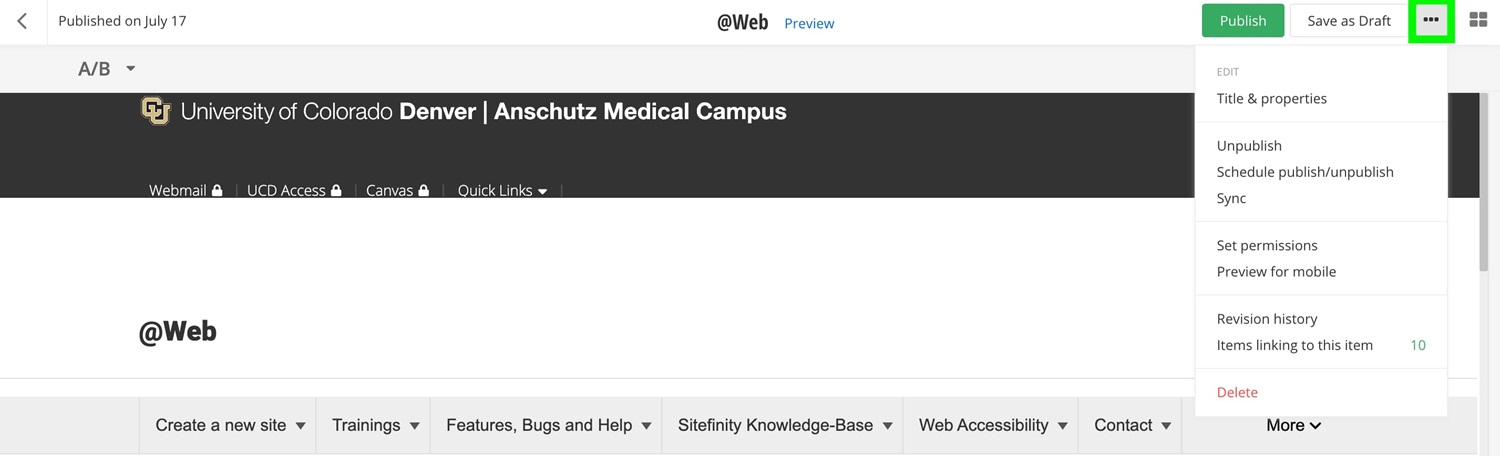
Distraction-free content editing
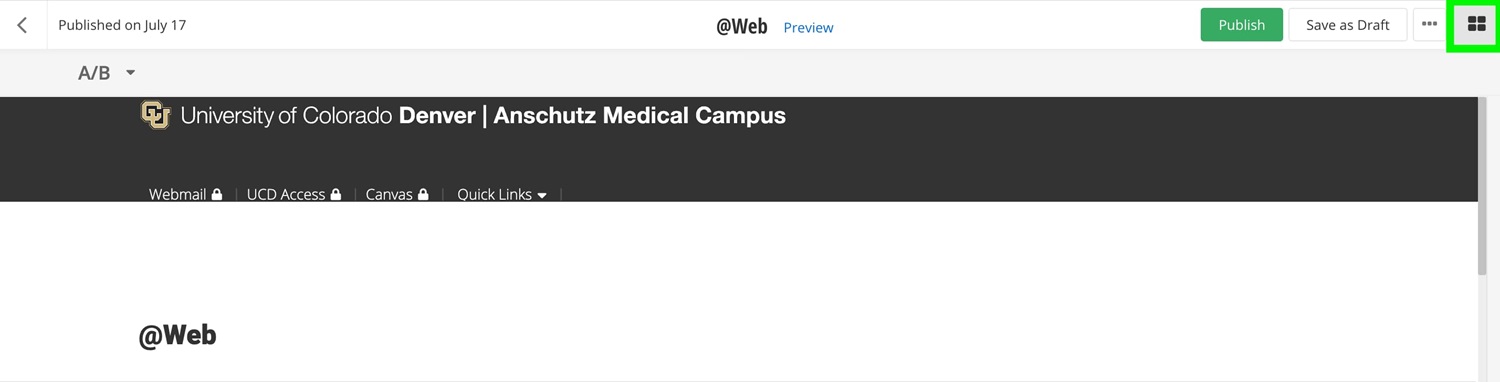
The content editing experience has been updated with more space to easily manage your content. The Preview, Publish, and Save as Draft buttons have been repositioned, while other action buttons (such as Unpublish) can be found in the More Options menu.

The content and layout panel can now be collapsed to maximize your page editing real estate.

Editing content
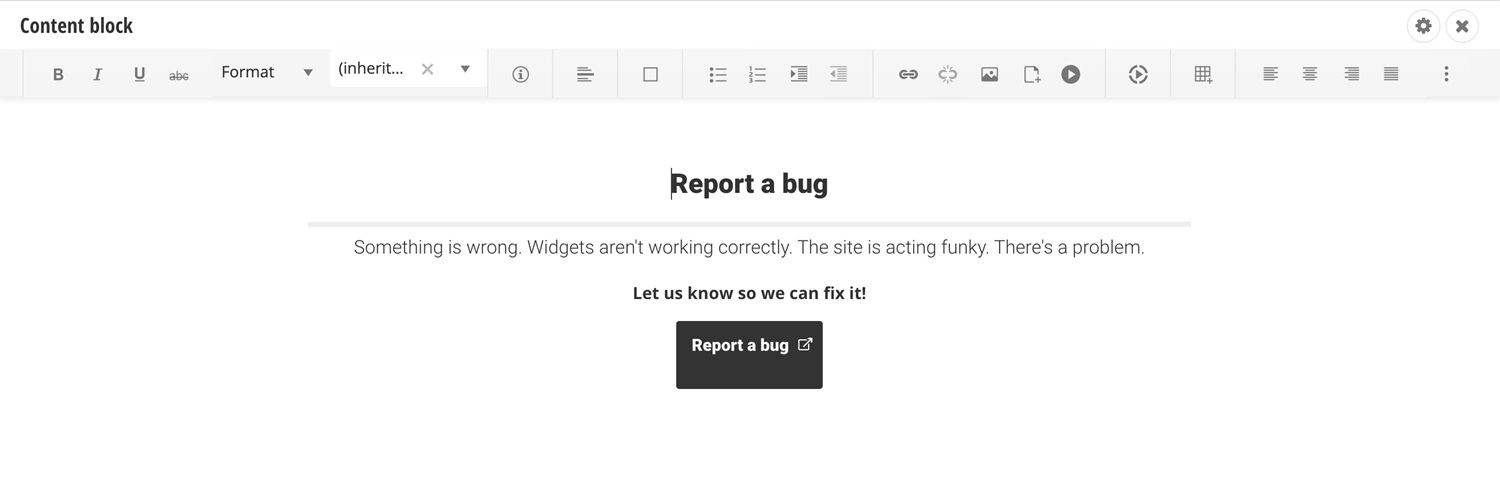
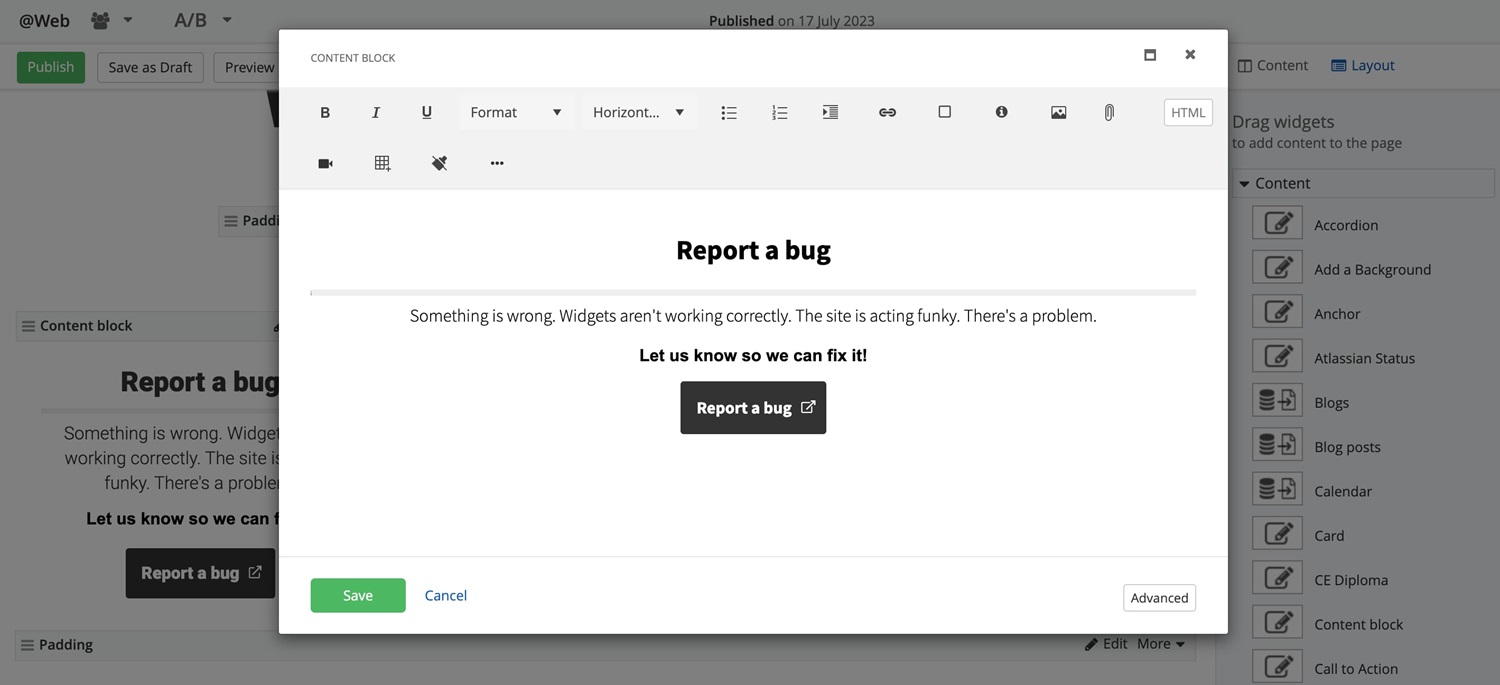
Now when you edit a content type or the content block widget, you will be taken to a full-page view with more space to manage content.


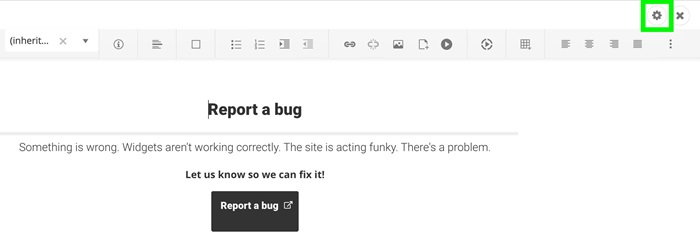
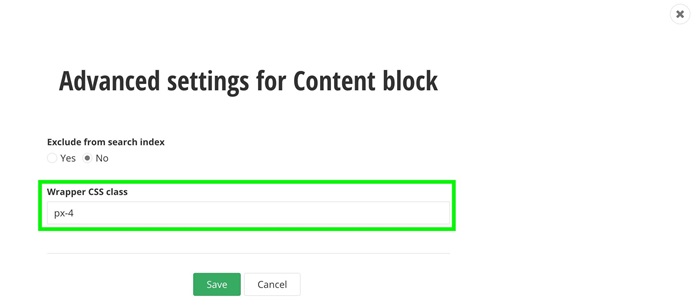
Adding wrapper CSS classes is now located in the advanced settings for content blocks.


Edit toolbar
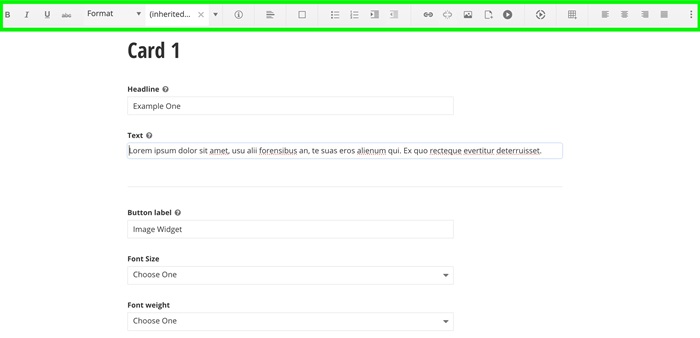
The edit toolbar for content types, such as enhanced cards, will now show up at the top of the page when you click into the field you'd like to edit. You may need to open the more items menu at the top right of the edit toolbar to access HTML options.

Inserting images
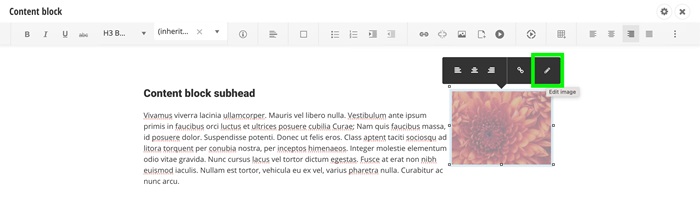
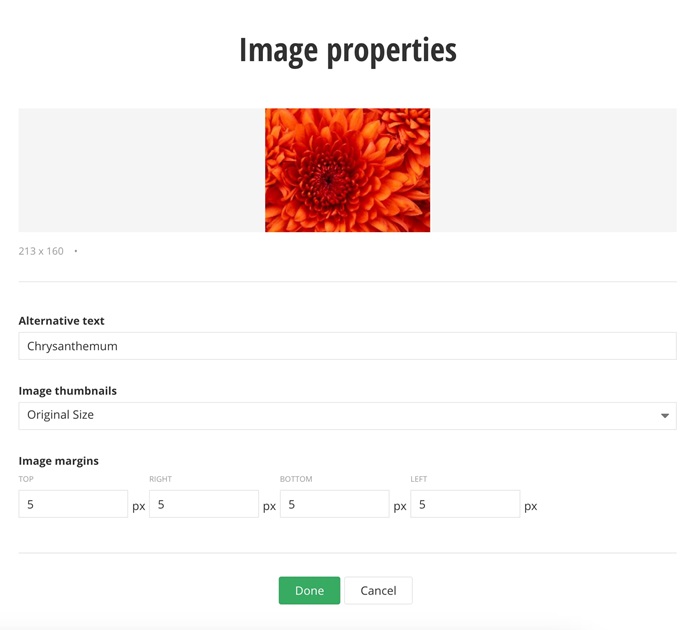
When you insert an image, you will be able to adjust the size and other settings after inserting the image. Previously, you could make these edits before the image was inserted.


Inserting documents
When you insert a document into a content block, make sure to name the file as you prefer before inserting the document. If you have inserted a document into a content block and would like to rename it, you will need to either upload the document again with the preferred name or go to the document library to rename the file.
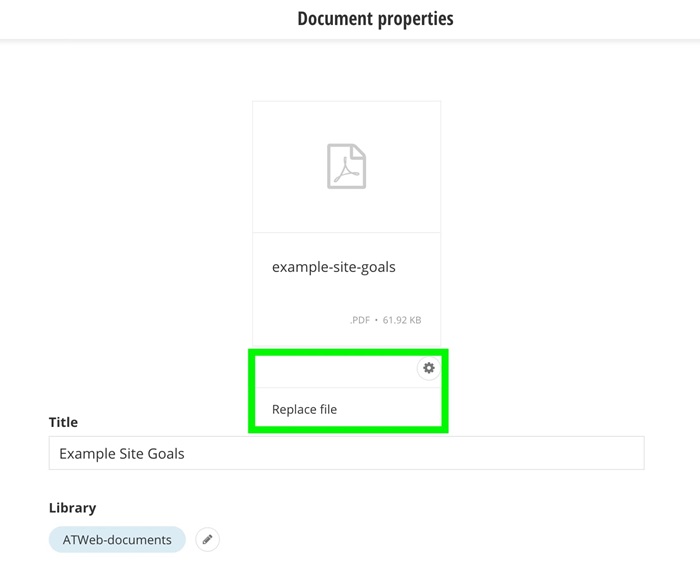
If you would like to update a new version of a document while maintaining its evergreen link, go to the document library and replace the file. You can find this option under the document settings icon after you open the document in the library.

Content libraries
Please note that when you upload documents, images, or videos, you will no longer have the option to store them in a "Default" library. You will need to select an existing library or you now have the option to create a new library when you upload content.
Addition of user preferences
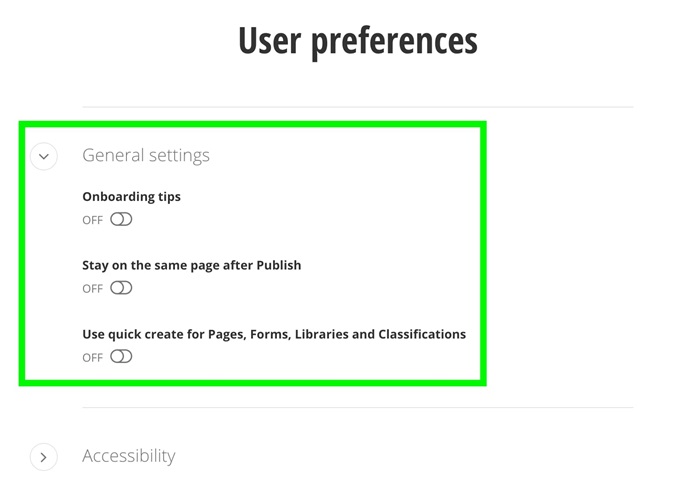
Sitefinity users now have the option to turn on new user preferences, providing a more customizable and user-friendly experience. These new settings are:
- Onboarding tips – an optional guided tour of Sitefinity to help you navigate through the dashboard and content editing.
- Stay on the same page after Publish – after publishing edits to a page or content type, you will not be redirected to the previous view but will stay on the same page so you can easily continue to make edits.
- Use quick create for Pages, Forms, Libraries and Classifications – instead of completing the fields in Title & properties when creating a new page, form, library or classification, you have the option to quick create and then complete these fields later. However, you will need to remember to fill out the fields in Title & properties before publishing.
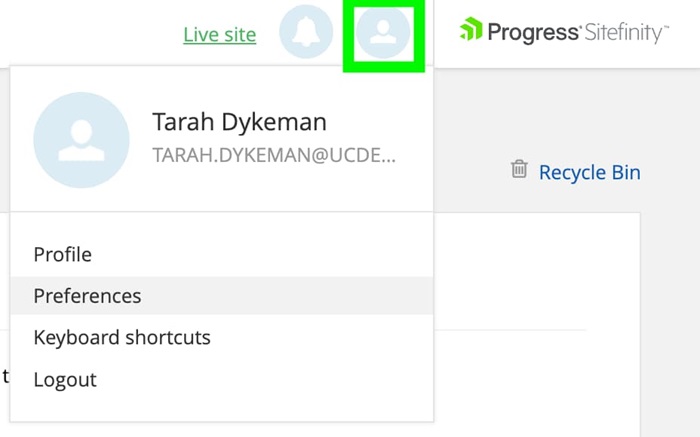
These preferences are turned off by default but can be turned on by selecting the profile icon at the top right of Sitefinity and then selecting Preferences.


Web accessibility updates
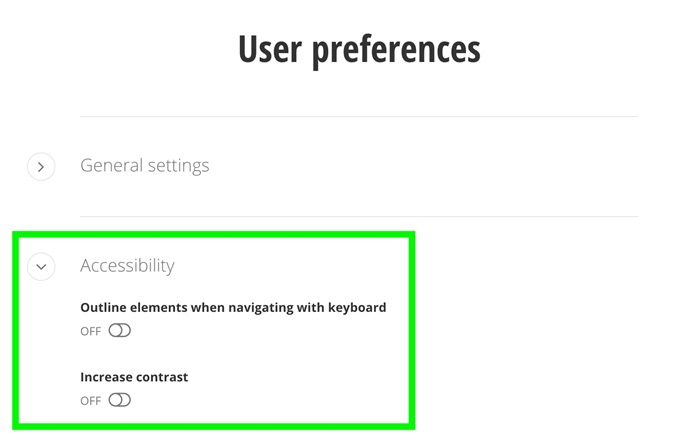
In addition to overall accessibility improvements for users navigating the backend of Sitefinity, there are new web accessibility settings in the user preferences menu.
You now have options to turn on visual outlines when navigating with a keyboard and to increase the contrast for the backend UI.