Alert: The Plaza Building will remain closed through Jan. 20, 2025.
The Plaza Building will remain closed through Jan. 20, 2025. The Health Center is operating in a modified capacity. Call 303-615-9999 for appointment information during operating hours. Reminder, the Health Center is closed for the winter break Dec. 24 - Jan. 1.
Learn More
Reminder: Web Accessibility Compliance Law in effect
The new Colorado accessibility law, HB21-1110, affects university websites and went into effect July 1, 2024. This means that university website owners/content managers must ensure your website content meets the minimum web accessibility standards.
Learn how to meet accessibility standardsImage gallery widget
About
Want to display several images on one page in an orderly way? The image gallery widget can display a collection of images such as artwork, event photos, etc.
Design
There are several different ways to display an image gallery using list templates in the List Settings tab.
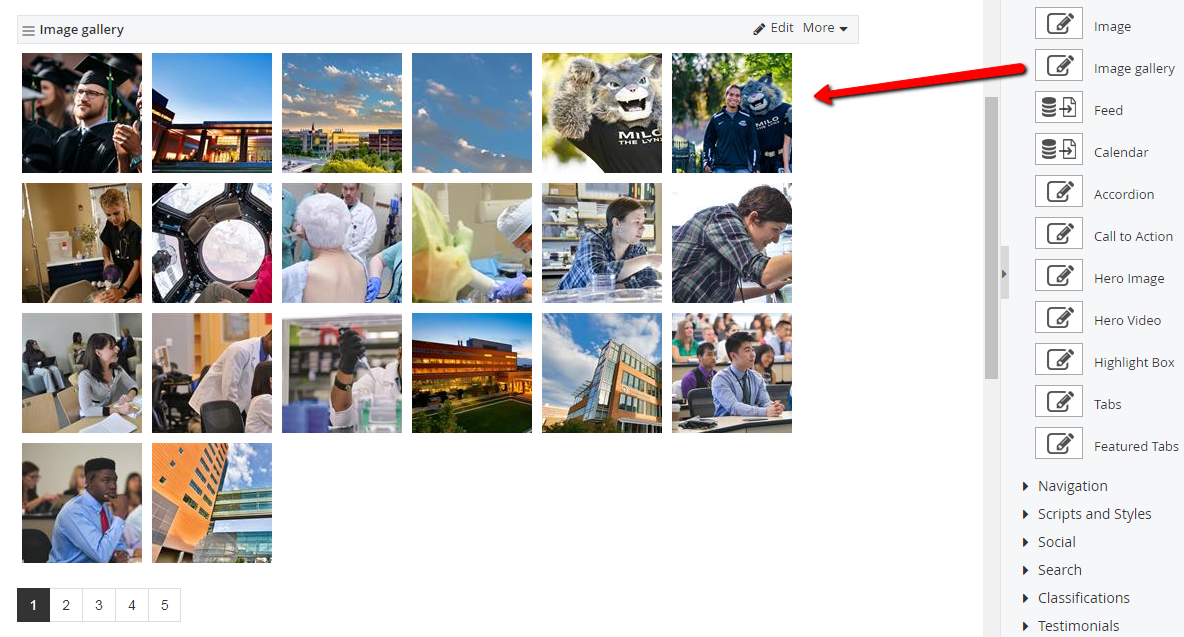
Image gallery list template
Overlay gallery list template
Thumbnail strip list template
Thumbnail row template
(1/11)
(2/11)
(3/11)
(4/11)
(5/11)
(6/11)
(7/11)
(8/11)
(9/11)
(10/11)
(11/11)
How to
Drag the image gallery widget from the right column onto the page. The entire image library will appear.

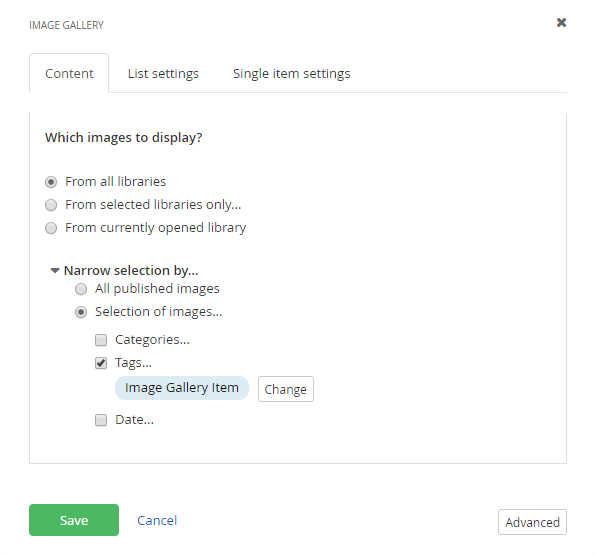
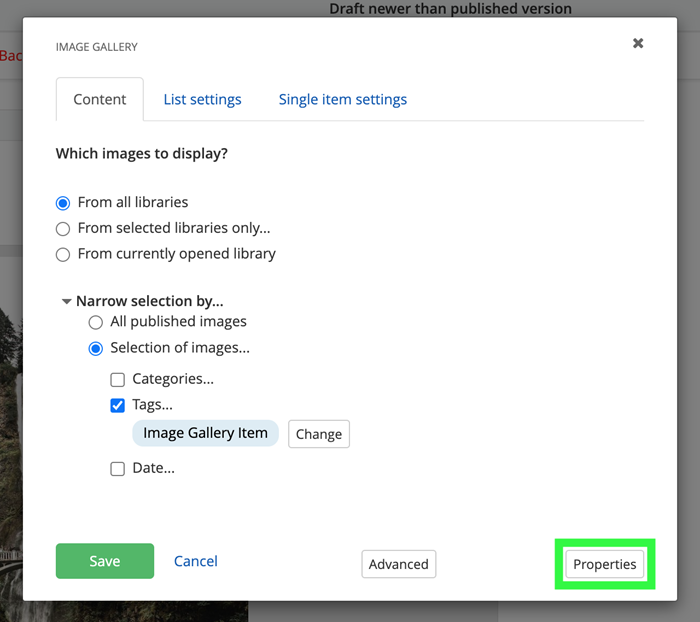
Choose Edit and in the Content tab, select which images you want to display.

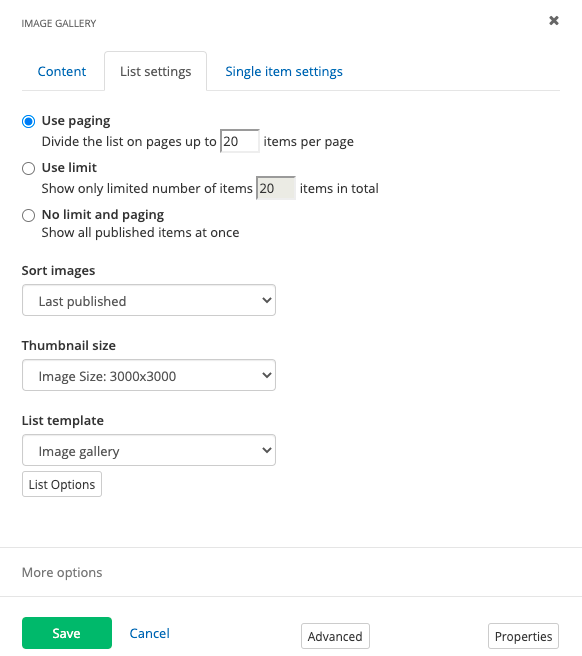
Then, in the List Settings tab, select how you want them to display by setting limits or pagination, sort order and choosing the image size and template.

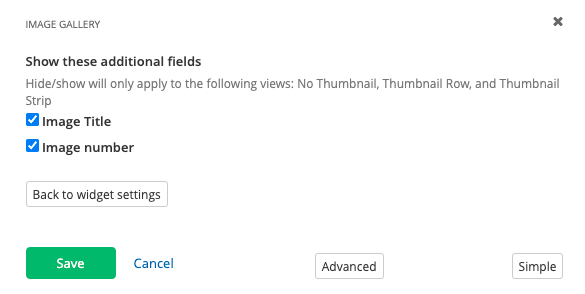
By default, templates will display both the image title and number. If you would like to remove these options, click List Option and uncheck the box you wish to remove. Please note, these options only apply to the following templates: No Thumbnail, Thumbnail Row and Thumbnail Strip. Click Back to widget settings when you are done.

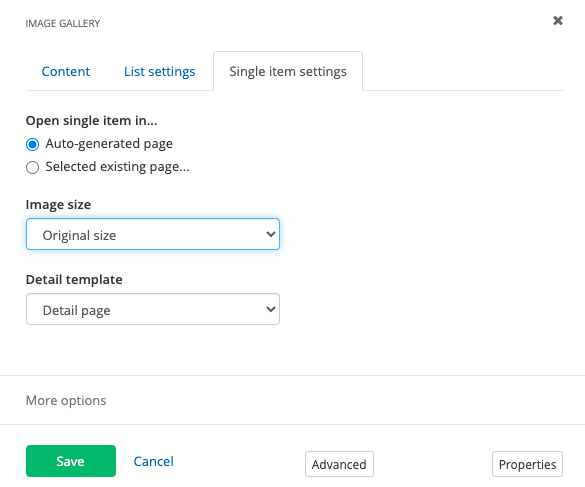
Lastly, go to the Single items settings tab to select options for when an individual image is clicked on. Choose whether to open images in the same page or a specific page of your choice and what size to display them.

Save your changes.
Additional Information
Accessibility
Do not use text in images anywhere on your website as this is not accessible. Learn more about using images and accessible images.
Tips
When you upload images, tag them or group them into libraries. This will help you select and narrow what you want to display with this widget.
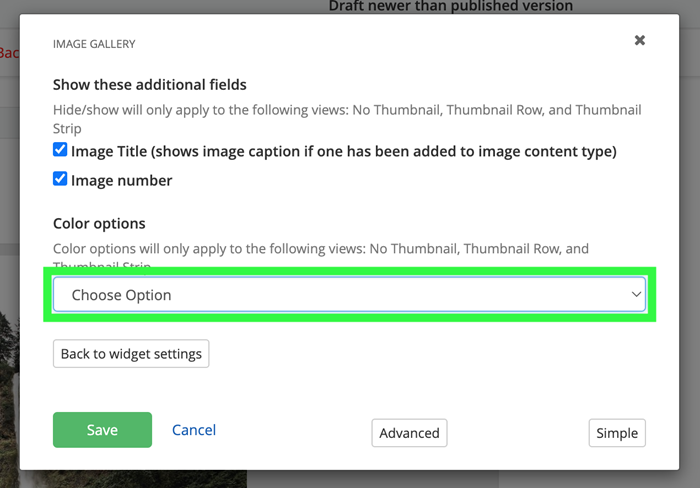
Color Options
The No Thumbnail, Thumbnail Row, and Thumbnail Strip templates have a variety of color options available. To change color options:
1. Select Edit on the image gallery widget.
2. Select Properties at the bottom right.

3. Choose a color option from the dropdown menu and select Save.