ACTION REQUIRED: Web Accessibility Compliance
The new Colorado accessibility law, HB21-1110, affects university websites and will go into effect July 1, 2024. This means that university website owners/content managers must ensure your website content meets the minimum web accessibility standards before July 1.
Learn how to meet accessibility standardsHow to Use the TPGI Color Contrast Analyser
Download TPGi’s Color Contrast Analyser (CCA) – The CCA is an application and will need to be installed onto your computer. Add a shortcut to your desktop screen or to the taskbar panel.
The CCA uses an eye drop tool to find the color code of two colors. You can also use it to check how users with color-blindness and low vision impairments will see the colors you have chosen. This tool will come in handy when you are using a widget to display text over an image and need to check the color contrast since the image will have multiple colors present.
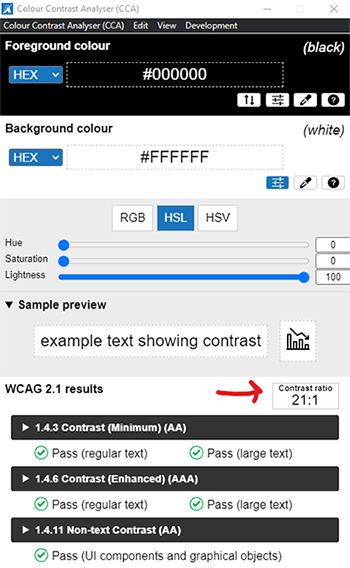
- After you download the CCA, open it
- The CCA will appear and it will sit on top of your web browser and any other application you may have opened

- Navigate to the page where you need to use the CCA.
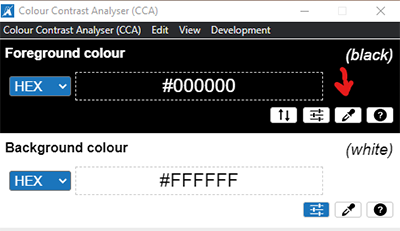
Note: You do not need to edit the page, it’s probably better to just view the page. - On the CCA tool, click the dropper tool in the ‘Foreground colour’ section and select your text

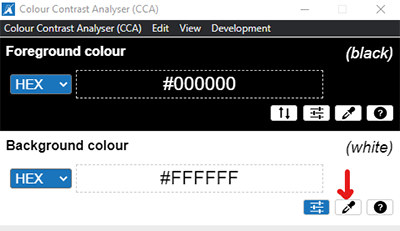
- Next click the dropper tool in the ‘Background colour’ section and get as close to the text as possible.
Note: You will want to select multiple areas of the image to make sure the color contrast ratio passes for those areas. Focus on areas that may be obviously failing color contrast ratio, for example a light background color on white text color.
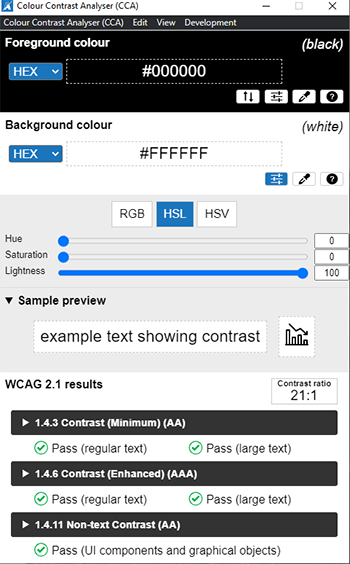
- Reading your results
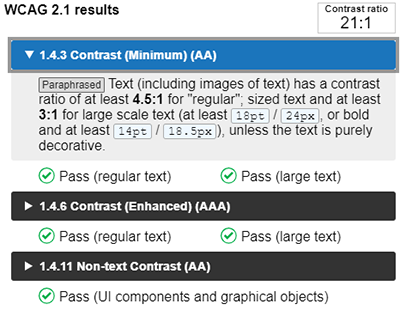
- You will see your color contrast ratio near the bottom in the ‘WCAG 2.1 results’ section

- Below the ‘WCAG 2.1 results’ header are three dropdowns telling you if you have passed the required color contrast guideline
Note: You can expand each dropdown to read the corresponding guideline

- When it comes to color contrast we try to pass level AAA, but if it is too difficult for you to get level AAA with your image and text combination then passing level AA is required
- If your color contrast ratio fails, you can increase your text color darkness until it passes by selecting the slider icon in the ‘Foreground’ box and selecting the ‘HSL’ tab > ‘Lightness’
Note: You can also tweak the background color, but that will require that you also reoptimize your image so that it is darker
- Image and text color combination must pass color contrast ratio
If you are unable to get your color contrast ratio to pass after tweaking your text color (and background color if you choose to), then you will need to change your text color and image combination. Whether that means a new image that works with your font color or adding a transparent background to the text, if it is an option with your widget of choice.
- You will see your color contrast ratio near the bottom in the ‘WCAG 2.1 results’ section
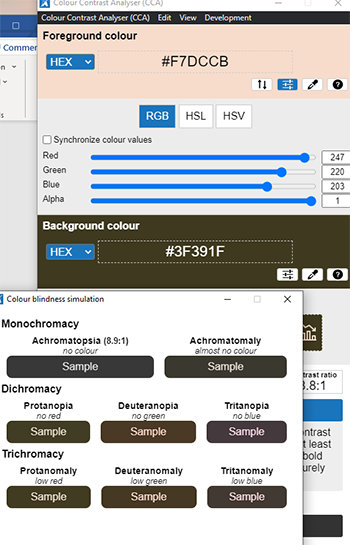
- Optional: On the tool bar at the top you can also check out the ‘Color Blindness Simulation’ under ‘View’ > ‘Color Blindness Simulation’. This will bring up a new window that shows how users with various color blindness will see your color combination